記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

本ブログで使っている WordPressテーマ「ストーク」を少しカスタマイズして関連記事を見やすくしました。
正直なところ自力ではうまくできず、きちんとした CSS の知識を持った方にやり方を教えてもらってまして、感謝の気持ちでいっぱいでございます。
プロブロガーの採用も目立つオープンケージの WordPress テーマ
導入したときにも記事にしましたが、ストークは本当によくできていて今でも快適に使わせてもらってます。
詳しくは過去記事に詳しく書いておりますので、ご興味があればご覧くださいまし。

ストークを開発しているOPENCAGE(オープンケージ)は、他にもアルバトロス、ハミングバードというテーマを作っていて、私はその両方を購入して別のブログで使っています。
OPENCAGE(オープンケージ)が作るテーマの何がそんなによいかというと、ブロガーとして欲しい機能がほぼ揃っていて、デザインや裏側の使い勝手もよいというところです。
海外製のテーマを購入したことがありますが、見た目のシンプルさとは裏腹に管理画面は独自仕様となっており、扱いやすいとはいえませんでした(もちろん、使いやすいものもあると思いますが)。

その点、OPENCAGE(オープンケージ)のテーマは、見た目だけではなく、管理画面も使いやすく、CSS のコードも綺麗です。
最初からある程度作り込まれていて、かつコードも綺麗ということであれば、カスタマイズする前提であっても、使いやすいのではないかと思います。

実際にプロブロガーがOPENCAGE(オープンケージ)のテーマを採用する事例もよく見るようになりました。それだけよいものということなんでしょうね。
多くのブログで同じテーマが利用されるようになると、見た目が均質化するデメリットもありますが、まあそこを気にするよりはよい記事を書くことに専念する方がよいですね。
関連記事が目立つようにカスタマイズ
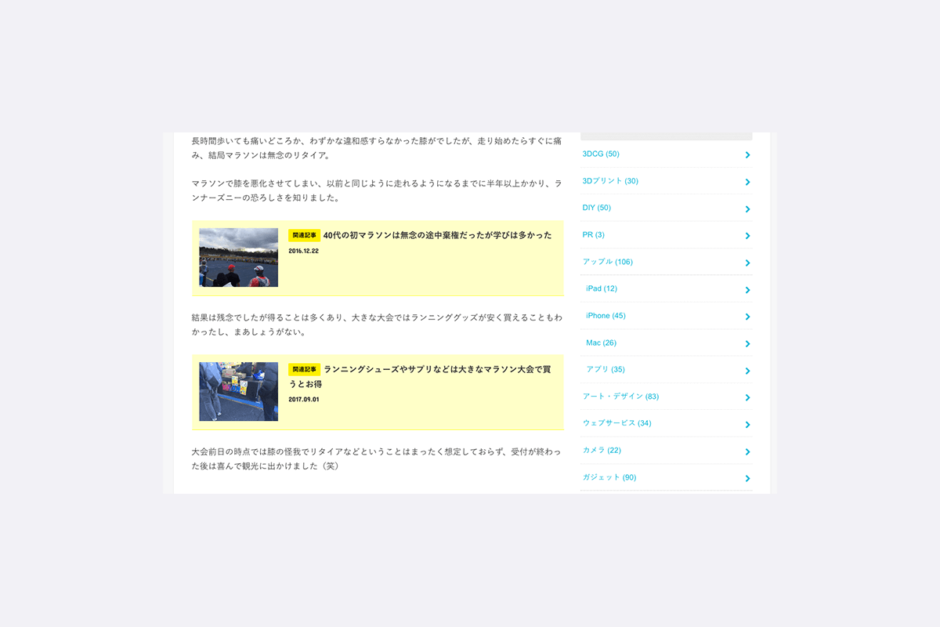
ストークの便利機能の 1 つが「関連記事」の表示が簡単にできること。サムネイル入りの関連記事リンク表示機能が標準搭載されています。

関連記事は、標準では次のように背景色が白で、枠線は薄いグレーで目立ちにくい感じです。

マウスオーバー(マウスの矢印マークが、関連記事枠に重なった状態)すると、次のように背景色が薄い黄色に変わりますが、最初からこれぐらいの色が付いていた方が見やすいと感じます。
最近はパソコンよりもスマホからの閲覧の方が多いわけですが、マウスオーバーという考え方はパソコンを前提としたものです。
関連記事を見るときに、パソコンではマウスオーバーして、クリックという 2 挙動になりますが、スマホはタップ 1 回だけでリンク先に飛びます。
なので最初から目立つ表示にしておかなくては、クリック率(タップ率)は向上しないと考えておるわけです。

ということで、関連記事の背景色を変更して、マウスオーバーしなくても目立つようにしました。
なんてことが自力でできればよかったんですが、うまくできずにネットを探していたところ、「コビトブログ」というストークのカスタマイズ方法を色々と公開されているブログを発見。
コメント欄で質問したところ、私がやりたいことを教えていただけました!本当にありがとうございます!
ちなみに関連記事の背景色を変更するために、どの部分で色指定をすればよいのかまでは、Google Chrome の「要素の検証」機能を使って見つけていました。
 Google Chromeの標準機能「要素の検証」が神すぎてワロタ
Google Chromeの標準機能「要素の検証」が神すぎてワロタ
ブログの見た目に関することは大体 style.css に書かれていますが、関連記事まわりについてはテーマフォルダ内の library > css > shortcode.css に書かれています。
しかし style.css とはディレクトリが違うので、子テーマ側で変更する方法がわかりません。
親テーマと同じディレクトリを作り、shortcode.css をコピーしてみたものの、そちらの数値を変えても反映されず。
どうすればよいのかを探していたところ、コビトブログを発見。
shortcode.css の内容を変更したい場合も、子テーマ側では style.css に書き込めばよいことを知りました。
早速 style.css に変更したい部分を転記し、背景色を変更したものの反映されません。
困った挙句、駄目元でコビトブログの運営をされている方にコメント欄で質問したところ、ブログへの情報追加という形で方法を教えてもらえました!該当の記事はこちらです。
STORKをカスタマイズ!「番外編:リクエスト集」(コビトブログ)
ストークのカスタマイズ方法について書かれているブログは多くありますが、コビトブログは他には書かれていない情報も多く書かれていて、とても助かりました。Feedly でフォローしたので、これからの記事も楽しみにしております(^^
いわいのあとがき
css のことはあまりわからず、いつもChrome の要素の検証で場所を見つけては、適当にいじって変更してます。
そんな状態なので、今回のように根本的にわからないことが出てくるとどうしようもありません。ヌーン。
日曜の朝にやってる、がっちりマンデーのイケア特集がおもしろかった。安いしデザインもよいので、つい欲しくなってしまう。
色々と勉強になることもありそうなので、本でも買おうかなと思ったんだけど多すぎてどれがよいかわからん(笑)レビューでも見て考えるかな。