記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
現在、本ブログではストークを利用していません。
ワードプレス用の有料テーマ「ストーク」を本ブログに導入しました。
私がブログに求めている機能をほぼ網羅しつつ、実装も簡単でとても満足しています。
これまでテーマに関して苦労していたことや、ストークの何が良いのかなどを書いてみました。
Table of Contents
ワードプレスのカスタマイズに多くの時間を費やしてきた
今まで希望に近いテーマを選んで、カスタマイズして使ってきました。
ワードプレスは無料のテーマも無数にあり、カスタマイズに関する情報も多くあります。
情報はネットでも探せるし、ワードプレス関連書籍の種類も初心者から上級者向けまで豊富。
しかしウェブ制作は趣味や生業ではないので、htmlやcssなどの知識はそれほどなく、無駄に多くの時間をかけてしまうこともしばしば。
カスタマイズする主な理由は、より多くのページを読んだり、シェアしたりしてもらえるようにするためなので、本当ならあまり時間をかけたくありません。
これまで無料のテーマを使っていましたが、それは出費を惜しんだわけではなく、有料テーマの中に希望に近いものがなかったからです。
ワードプレスのテーマは1万円を超えるものは少ないので、カスタマイズしなくていいのなら、買った方が時間が節約できるし、ストレスもありません。
ストークにするまでは、Stinger5という無料テーマを使っていましたが、シンプルなデザインで9割ぐらいは満足していました。
ただあともう少しだけ実装したい機能があり、常にどうにかしたい(けどできない)という思いがあったんです。
そんなときにストークを知り、ウェブサイトを見たところ、私がやりたいことはほぼできそうじゃないですか!
実際に触れてみないとわからないこともありますが、ストークの価格は導入時点で10,800円で、これぐらいならいいやと購入。
大した苦労もなく実装できて、デザイン的にも機能的にも非常に満足しています。
ストークのお気に入り機能10選
ストークには、私がブログに必要と考えている機能がほぼ全て含まれていますが、中でも次の10個についてはお気に入りです。
- デザイン性の高いSNSシェアボタンが標準装備でシェア数表示も可能
- スマホとパソコンで異なるデザインを選べる
- シンプルだけどデザイン性が高く、色の変更なども簡単
- 記事のカテゴリーがラベル表示されている
- 記事下のFacebookページいいね!ボタンを標準搭載
- 囲い、補足、注意事項などをショートコードで使える
- 注目記事をページ上部に固定するピックアップ機能
- ランディングページ作成機能
- CTAの枠を設置できる
- アドワーズなどの広告設置が簡単
デザイン性の高いSNSシェアボタンが標準装備でシェア数表示も可能
いまどきのブログにはSNSシェアボタンは必須なので、ほとんどのテーマで標準対応されていますが、ボタンの大きさやデザインが統一されていないものも多いです。
ストークのSNSシェアボタンは今どきなデザインで、SNS Count Cacheというプラグインを使うとシェア数も表示可能。
記事上部のボタン(パソコンの場合)がこちら。標準では文字が影付きだったので、CSSをいじって消しました。

記事下のボタンはこんな感じ。

シェアボタンのデザイン1つでブログ全体のデザイン性が変わってくるので重視しています。
スマホとパソコンで異なるデザインを選べる
ストークはレスポンシブですが、パソコンとスマートフォンで表示を変えられます。
パソコン上でブラウザの横幅を狭くしたときに表示が最適化されるところはレスポンシブ。
一方、スマホ実機では、自分が選択したレイアウトで表示されます。
パソコン、スマホとも「シンプル(リスト)」「カード」「マガジン」の3種類からレイアウトを選択可能。
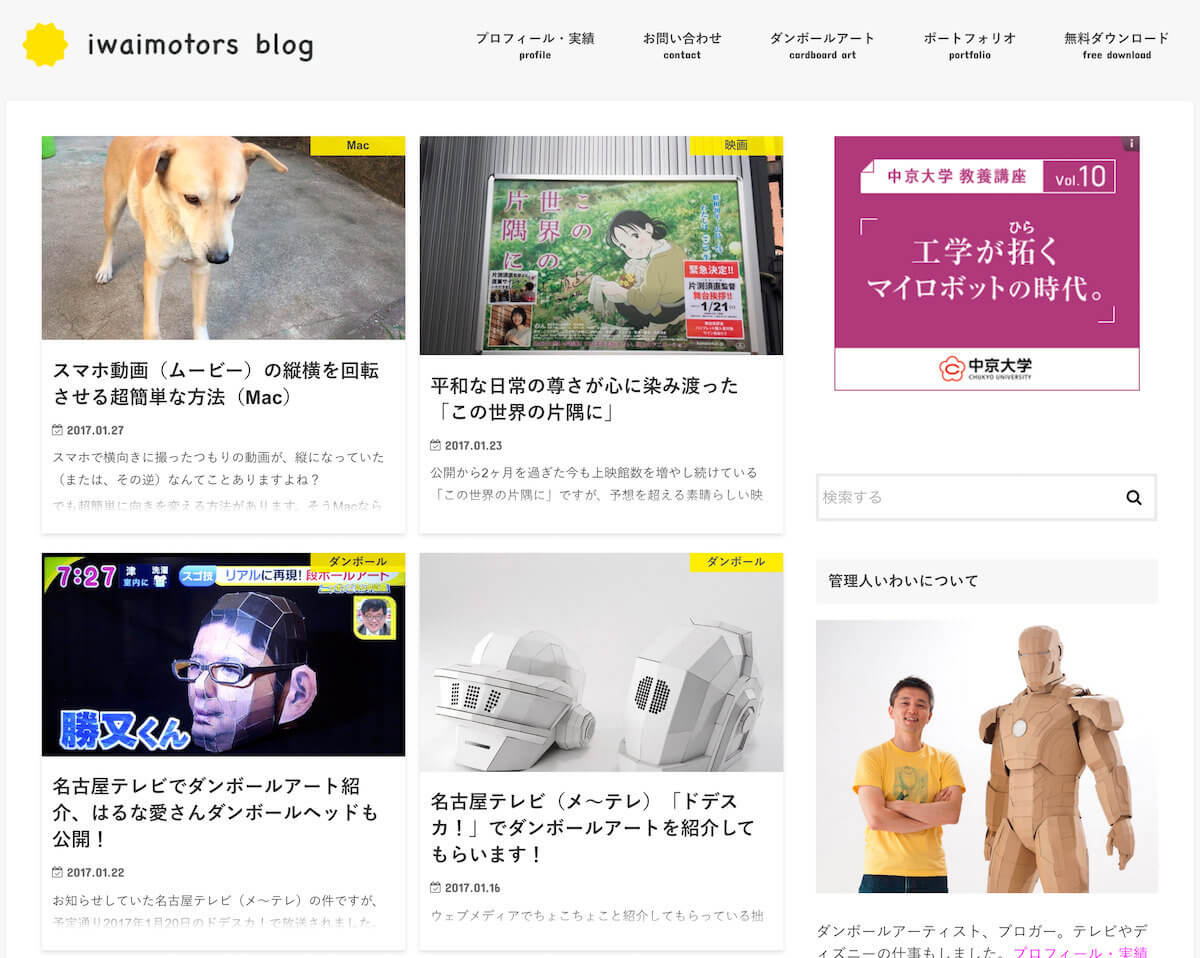
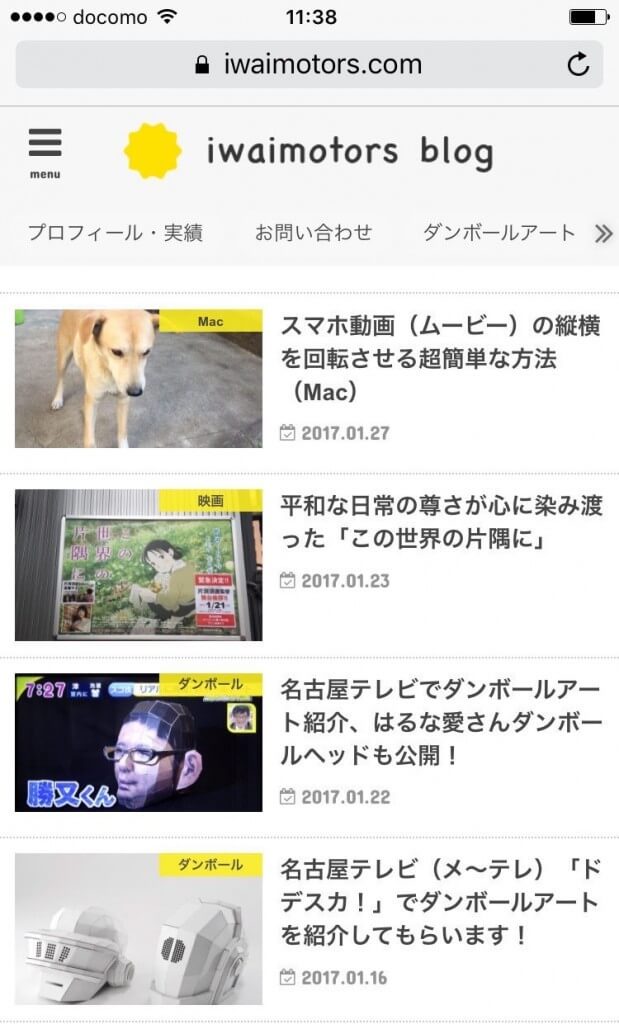
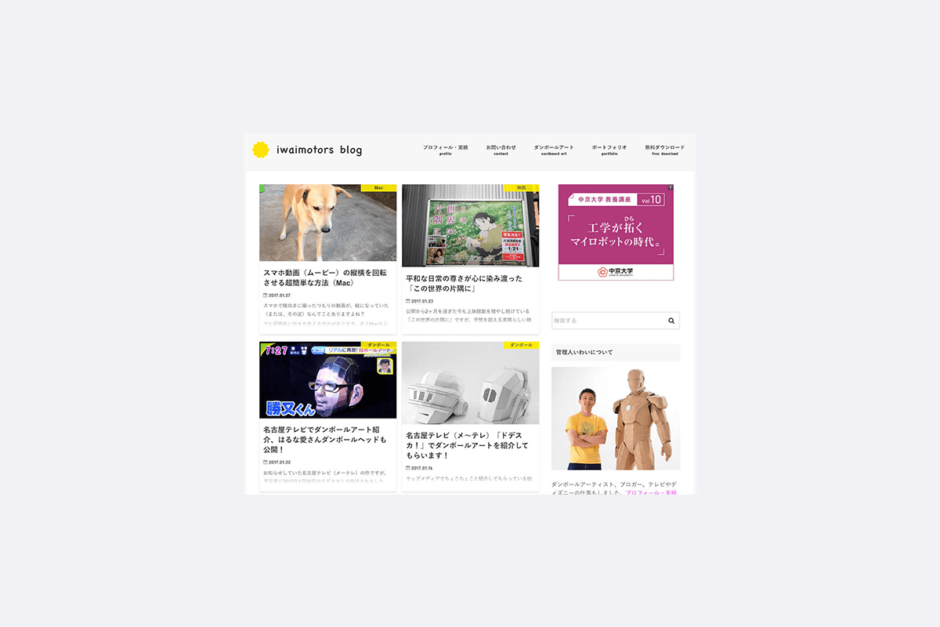
私はパソコン用には次のようなカード表示を選択。

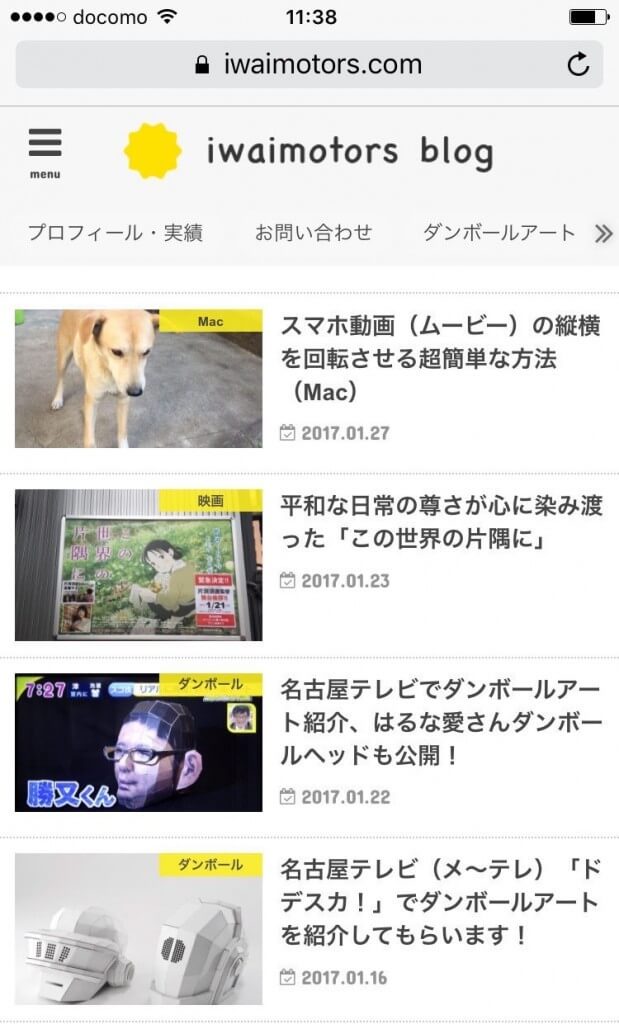
スマートフォンでは限られたスペースで多くの情報が見られるようにリスト表示(シンプル)にしています。

シンプルだけどデザイン性が高く、色の変更なども簡単
ストークはシンプルなグリッドデザインで、ごちゃごちゃした要素がありません。
シンプルだけど、フォントの種類や配色、字間などはセンスが良く、デザイン性が高いです。
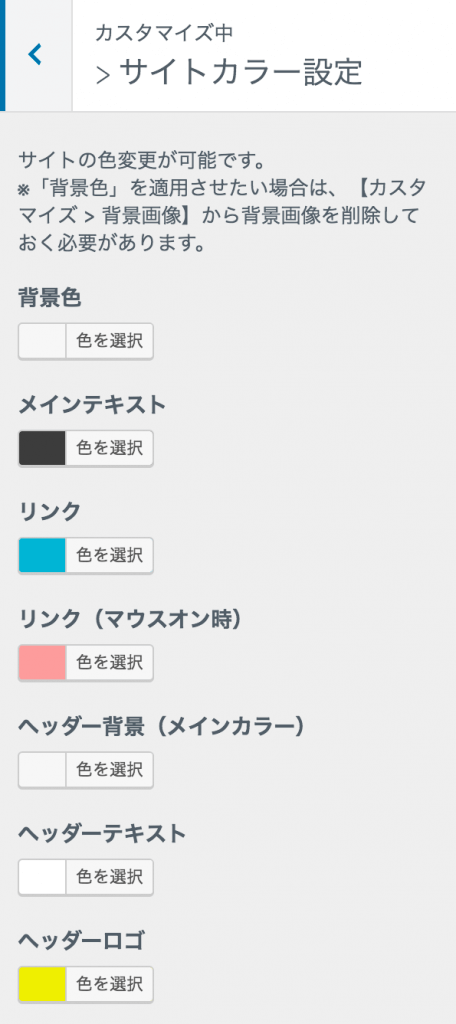
色はカスタマイズメニューで選ぶだけで変更可能。

メインテキスト、リンク、ヘッダーやフッターの背景など、かなり細かく設定できます。
記事のカテゴリーがラベル表示されている
記事の一覧表示では、カテゴリーがラベル化されて画像(サムネイル)の右上に配置され、デザイン性を高めています。

カテゴリーがすぐにわかるという機能的な役割も果たしていますね。
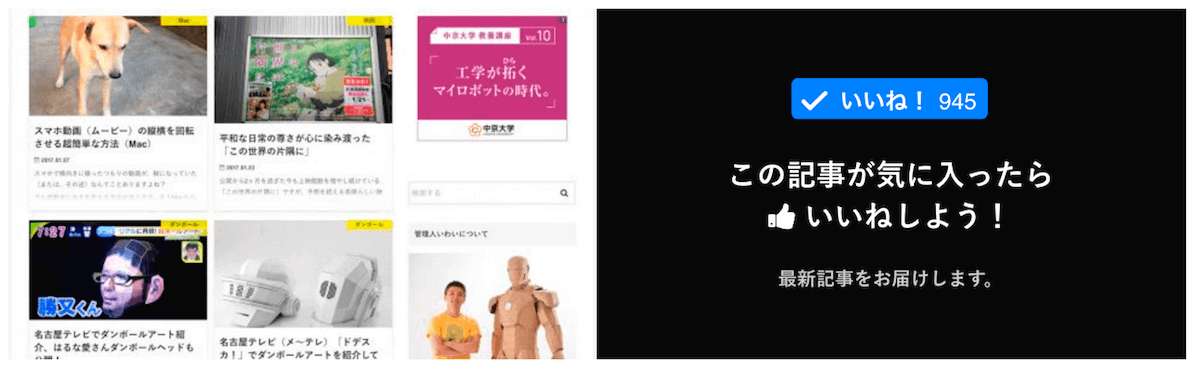
記事下のFacebookページいいね!ボタンを標準搭載
記事下にあるFacebookページのいいね!ボタンですが、ストークでは標準装備。

以前のテーマではコードを調べて実装したものの、表示が崩れることがあってストレスでしたが、ストークでは問題なく表示されています。
囲い、補足、注意事項などをショートコードで使える
他所で見て、自分のブログにも実装したいと恋い焦がれていた囲い機能(笑)が、簡単なショートコードを使って利用できます。
さらに自身のブログ内の関連記事にリンクを貼りたいときも、ショートコードと記事IDの指定だけでデザイン性の高い表示が可能。「関連記事」の文字を取ってリンクを貼れたりもします。
補足説明や注意事項のデザインも標準装備と、様々な状況を配慮している印象。この他にもボタンなどがショートコードだけで簡単に追加できます。
注目記事をページ上部に固定するピックアップ機能
ピックアップ機能も実装したくてできていなかった機能の1つ。
画面上部に任意の記事へのリンクを固定表示できます。(まだ使っていないので、ストークのデモページでキャプチャしました)

ブログは更新を重ねると古い記事が目立たなくなりますが、この機能を使えば任意の記事を目立たせることが可能。
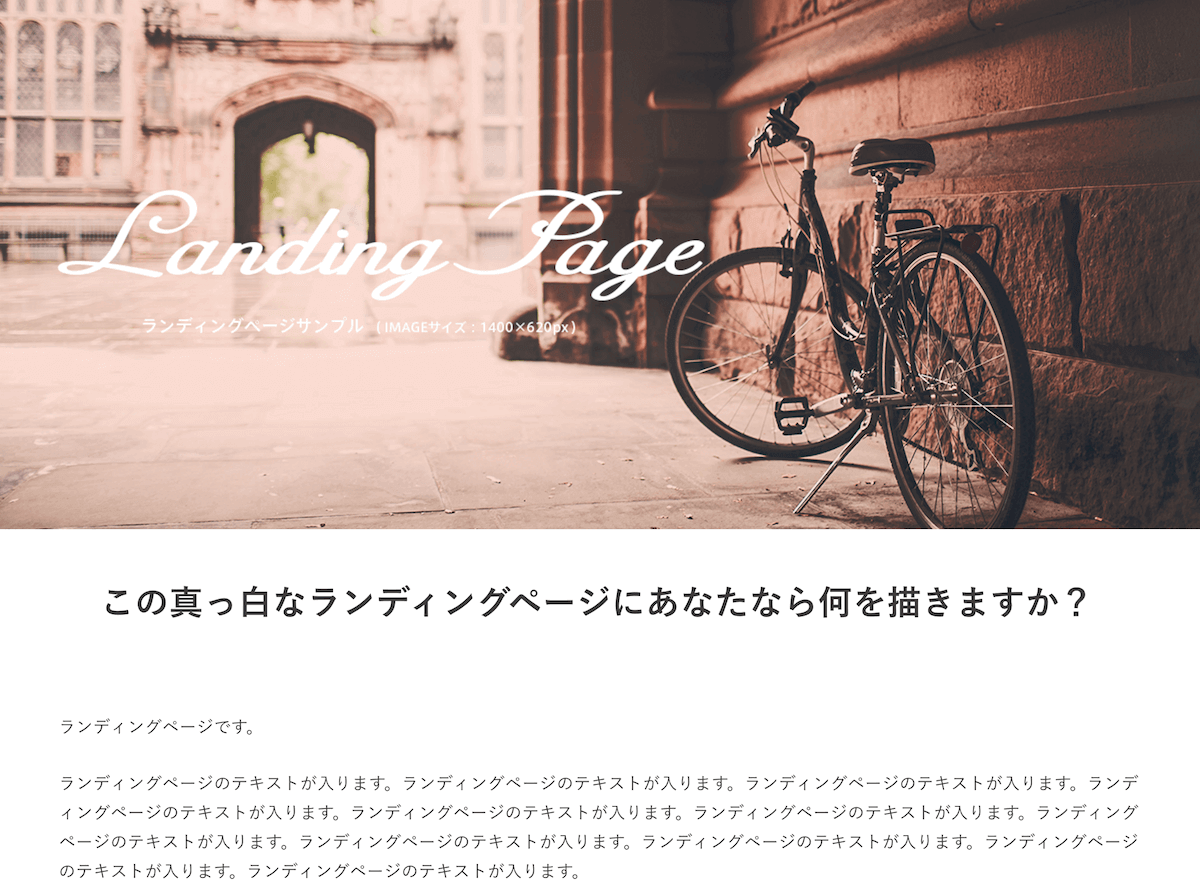
ランディングページ作成機能
こちらも未使用だけど、おもしろいランディングページの作成機能。
外部リンクから誘導する場合に、ランディングページを経由させて効果測定を行ったり、複数のページを用意してABテストしたりなんてことができそう。

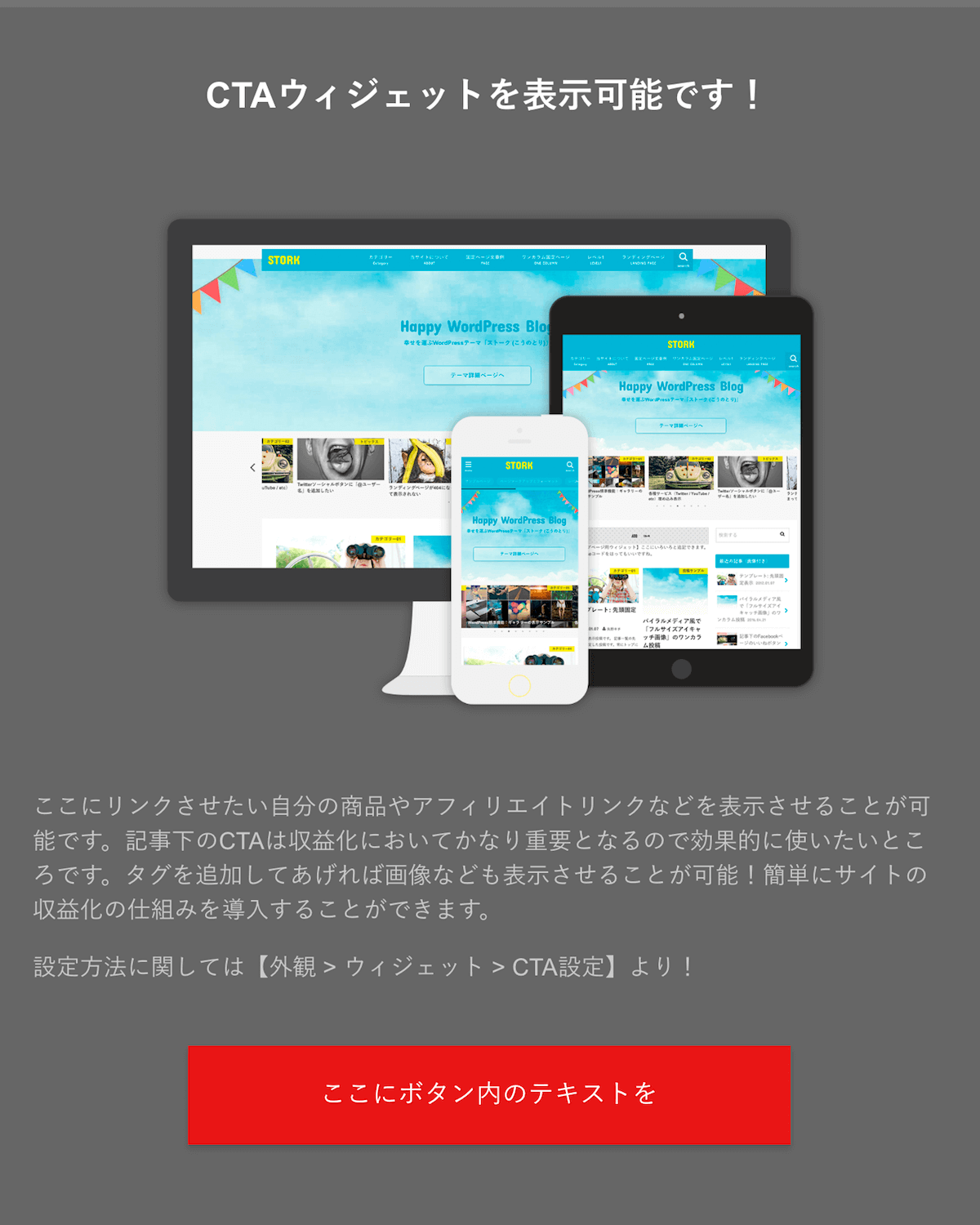
CTAの枠を設置できる
記事下にウィジェットを使って設置できるCTA(Call To Action)の枠もまだ使っていませんが、誘導したいサービスなどがある場合は、これを設置すると効果があるかもしれません。

ブログだと購読者を増やしたり、有料サービスへの誘導とかになるのかな。
私の場合はダンボールの組み立てキットなどの商品を販売するようになったら設置したいと思います(笑)
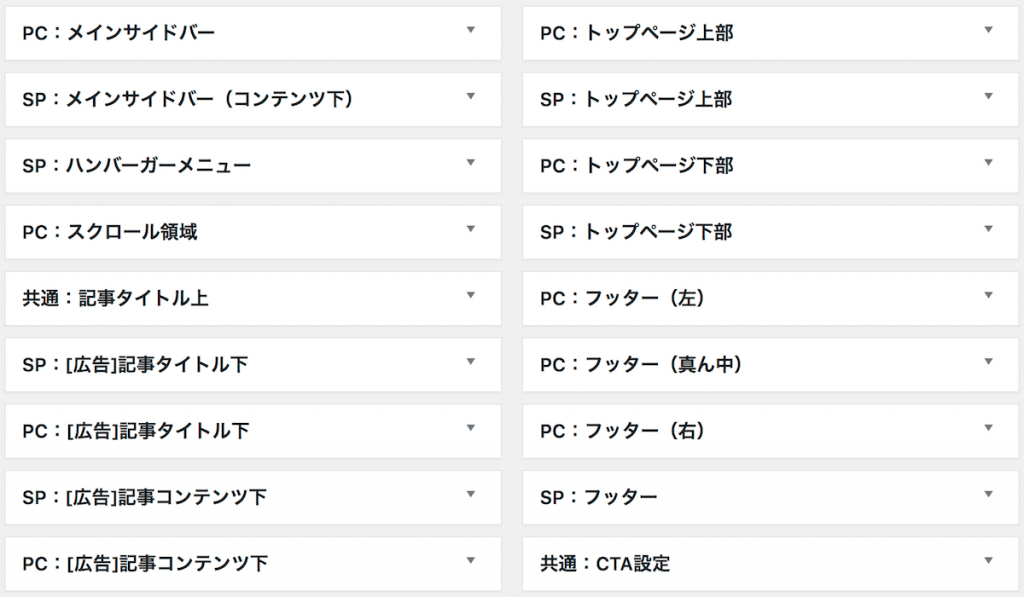
アドワーズなどの広告設置が簡単
次のメニューがあらかじめウィジェットに含まれていて、ここに任意のテキストやコードを入れるだけで、サイドバーや記事下など様々な箇所に情報を配置できます。

アドワーズなどの広告も、任意のコードをウィジェットにコピー&ペーストするだけで簡単に設置可能。
技術的に明るくない人にとっては、このような細やかな配慮は本当に助かると思います。
ストーク導入時の注意点
いわい的には絶賛のストークですが導入時に注意すべき点が幾つかあります。
相性の悪いプラグインがある
開発元の公式サイトでも伝えられていますが、テーマと相性の悪いプラグインがあります。
アルバトロス・ハミングバード・ストークテーマと相性の悪いプラグイン | OPENCAGE
アルバトロス・ハミングバード・ストークテーマと相性のあまり良くないプラグインを掲載しています。絶対に使えないというわけではございませんが、ご利用の際は十分動作を確認するなど、ご注意ください。 Jetpack の 「photon」 Jetpackの「photon」機能を使っていると スマートフォンで見た際に画像が小さく表示されたり・表示されなくなる 現象が報告されています。 …
私の場合は、WP Super Cacheというキャッシュ系プラグインとLazy Loadが引っかかりました。
テーマ導入時、スマホ用のレイアウトが設定したものと異なる表示になったり、元に戻ったりを繰り返したのです。
キャッシュを何回削除しても症状が収まらなかったので、WP Super Cacheを停止したところ不具合が無くなりました。
表示速度を向上させるプラグインが駄目なのは、ちょい辛いですね。
追記:その後、キャッシュ系プラグインとして WP Fastest Cache の有料版を導入しましたが不具合もなく良い感じです。
 WP Fastest Cache 有料版で速度評価が劇的に向上した(例外あり)
WP Fastest Cache 有料版で速度評価が劇的に向上した(例外あり)
ショートコードは開発元が提供するテーマでのみ利用可能
便利なショートコードですが、利用できるのはストークの開発元が提供するテーマのみ。
ストークは現時点で最新のテーマですが、同じ開発元が手がける古いテーマでは使えないショートコードもあります。
他社のテーマに乗り換えると無効になってしまうので要注意です。
サポートサイトも充実しているストークは初心者にもオススメ
デザイン性の高さや充実した機能が魅力のストークですが、サポートサイトもきちんと作られています。
ブログ向けWordPressテーマ「OPENCAGE」
数千人のユーザーに使われている「ブロガー専用」の「シンプルなWordPressテーマ」を販売しています。広告の設置やサイトカラーの変更、収益を生み出すCTAの設置など、必要最低限の機能を揃えており、「記事を書くことだけに集中できる」のでもうカスタマイズに時間をかける必要はありません。
テーマごとのマニュアルやFAQなど情報満載。
過去に海外製のテーマを購入した際、使い方がわかりにくすぎて思うような見た目にできなかったことがあります。
ストークはテーマそのものがわかりやすい作りになっているし、サポート情報も充実。開発元が日本というのも安心できるところ。
当面はカスタマイズのことで頭を抱えたり、時間を浪費しなくてもよいと思えるだけで超幸せ(笑)
ストークは価格以上の価値があると思いますよ。
現在、本ブログではストークを利用していません。



初めまして。ちもちもべいびーと申します。
僕も同じstorkを利用しているのですが
ブログ内の関連記事にリンクを貼りたいときのショートコードがわかりません。
また、どこにそのボタンがあるのかもわからないので、もしよろしければご指南していただけませんか?
こんにちは、いわいです。
関連記事リンクのショートコードは、ストークのマニュアルに記載されていますよ。
https://open-cage.com/stork/document/shortcode/#i
テーマに関する不明点は開発会社に聞くのがオススメです。間違いもなく、確実なので(^^