記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
テーマ変更後にキャッシュ系プラグインを導入し、表示速度のテストサイトで確認したところ、画像の最適化が不十分らしいとわかりました。
色々と調べた結果 TinyPNG(Compress JPEG & PNG images) プラグインが最も良さそうという結論に至ったのでその理由をお伝えします。
 放置すると猛烈にまずい!すぐに見直すべきワードプレスのメディア設定
放置すると猛烈にまずい!すぐに見直すべきワードプレスのメディア設定
Table of Contents
これまでの画像最適化の取り組み
ページの表示速度を向上させるためには少しでもデータを軽くする必要があり、そのために画像の最適化(圧縮)は、非常に重要です。
これまで次の 3 つの方法で画像最適化に取り組んできました。
- JPEGmini(ソフトウェア)
- TinyPNG(ウェブサービス)
- EWWW Image Optimizer(プラグイン)
JPEGmini
JPEGmini は Mac 用の有料プラグインで、その名の通り JPEG 画像を圧縮して容量を減らしてくれます。
JPEG 画像は、必ずこのアプリで軽量化してからサーバにアップロードしています。
アプリにドラッグ&ドロップするだけで画像を最適化してくれるのでとても便利。
TinyPNG
JPEGmini では扱えない PNG の軽量化に使っているのが TinyPNG という無料のウェブサービス。
TinyPNG のウェブサイトにアクセスし、PNG 画像をドラッグ&ドロップして圧縮し、圧縮後の画像をダウンロードして使います。
基本的には無料サービスですが、一度に処理できる画像の枚数は 20 枚、ファイルサイズは 5 MB までになっていて、有料サービスの TinyPNG Pro を使うと枚数無制限、ファイルサイズ 25MB まで利用可能。
以前は PNG の圧縮しかできなかった TinyPNG ですが、いつの間にか JPEG の圧縮にも対応し、WordPress 用のプラグインまで提供していました。
これについては後述します。
EWWW Image Optimizer
WordPress の画像最適化について調べると、必ずと言っていいほど多くの人が紹介しているのが EWWW Image Optimizer という無料プラグイン。
EWWW Image Optimizer を入れておけば、アップロード時に自動で画像を圧縮してくれることに加え、過去にアップロードした画像を一括で最適化することも可能。
さらに EXIF など画像に含まれる様々なデータを削除してくれます。
JPEGmini と TinyPNG で軽量化済みのものを更に最適化する必要があるのかと思いましたが、良いと言われるものは入れておこうぐらいな気持ちで使っていました(EXIF 削除とかは他のサービスではできないし)。
TinyPNG が JPEG に対応してプラグインも提供していた
これだけ対策を講じているにもかかわらず、GTmetrix や PageSpeed Insights (Google) でテストをすると、画像最適化についてはかなり低い評価をされてしまいます(涙)。
しかし前向きに考えれば、あとは画像最適化さえできれば評価は向上するはず。
ではどうすれば良いかと考えたときに気が付いたのが、知らない間に機能が向上してた TinyPNG です。
いつの間にか PNG だけでなく、JPEG の圧縮もできるようになっていて、WordPress 用のプラグイン (Compress JPEG & PNG images) の提供も始めていました。
いままで JPEG と PNG を軽量化するために別々のサービスを使っていたので、これが一本化できるのはとてもありがたい。
加えて、WordPress 上でそれらの処理を行えるなら、さらに手間が減ります。
ただ TinyPNG を活用するうえで幾つかの疑問があったため、サポートに確認しました。
サポートに質問して TinyPNG に関する疑問が解消
TinyPNG の機能について疑問を持ったのは次の 2 点。
- Photoshop プラグインで圧縮してサーバにアップロードした場合、Compress JPEG & PNG images (プラグイン)は検知できるのか
- サーバ移転をするたびにプラグインが画像を再圧縮しないか
Photoshop プラグインで圧縮してサーバにアップロードした場合、Compress JPEG & PNG images は検知できるのか
Compress JPEG & PNG images は、無料で毎月 500 枚までの画像は圧縮してくれますが、私の場合、そのペースでは全ての画像を圧縮し終わるまでに一年以上かかりそう。
有料オプションを使えば 500 枚以上の画像を圧縮できますが、枚数に応じて課金されるため、一度に処理しようと思うとまあまあな金額になります。
それならサーバ上の画像を全てダウンロードして、Photoshop プラグイン(有料だけどプラグインで全画像を圧縮するよりは安い)を使ってローカルで圧縮、再度アップロードすれば良いと考えたのです。
しかし TinyPNG のウェブサービスでテストしたところ、圧縮した画像を再びアップロードすると、目に見えて画像が劣化するまで再圧縮してしまうことが判明。
となると、ローカルで最適化した画像をアップロードすると、サーバ上で Compress JPEG & PNG images によって再び圧縮されて劣化してしまいそう。
TinyPNG のサポートに質問したところ、懸念していたとおり、プラグインは画像がローカルで圧縮されたかどうかを認識できず、私が考えた方法では再圧縮されてしまうとのことでした。
画像はローカルで最適化しても、アップロードしたときに WordPress がサムネイル用など幾つかの画像を自動生成するため、サポートからは Compress JPEG & PNG images の利用を勧められました。
サーバ移転をするたびにプラグインが画像を再圧縮しないか
サポートからの回答を受けて、サーバを移転したときにも画像が再圧縮されないかという新たな疑問が浮かびました。
ということで再びサポートに質問したところ、圧縮を行ったことは WordPress の DB (データベース)に記録されるので、サーバ移転によって画像が再圧縮されることは無いとのことでした。
 リライトした記事の月間PVが3倍になったのでコツをお伝えします
リライトした記事の月間PVが3倍になったのでコツをお伝えします
画像圧縮の効果を確認するため Compress JPEG & PNG images の有料サービスを利用
ローカルでの画像圧縮は選択肢から外れたものの、Compress JPEG & PNG images でサーバ上の全ての画像を圧縮しようと思うと 1 万円を超えてしまいそうで、果たしてそこまでの価値があるのか疑問を感じました。
考えた末、Compress JPEG & PNG images を 2,000 〜 3,000 円分だけ試すことにしました。
ちなみに Compress JPEG & PNG images というプラグインはインストールしただけでは使えません。
画面の指示に従って API Key を入手して、プラグインの設定画面で登録する必要があります。
登録すると、月 500 枚までは無料で画像の最適化が可能。
500 枚を超える画像を最適化する場合は TinyPNG の Account page でカード情報を入力して制限を解除します。
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
処理したい画像枚数は設定できないので Account page の選択肢を「無制限」から元の「月 500 枚」に戻すまでは有料で画像が最適化され続けるという鬼仕様になっているので要注意(処理された枚数以上に課金されることはありません)。
ただし画像が設定した枚数まで処理されたらメールを送るという設定はできるため、今回はその機能を使いました。
画像最適化(圧縮)には TinyPNG のプラグイン(Compress JPEG & PNG images)が最も良さそう
先日 WP Fastest Cache というキャッシュ系プラグインの有料版を導入したことを書きました。
 WP Fastest Cache 有料版で速度評価が劇的に向上した(例外あり)
WP Fastest Cache 有料版で速度評価が劇的に向上した(例外あり)
その後、ページの読み込み速度を確認したところ、GTmetrix では劇的な高速化ができたものの Google が提供する PageSpeed Insights ではプラグイン導入後の方が数値が下がるという残念な結果に。
あとできそうなことはサーバ移転と画像最適化ぐらいだったので、TinyPNG を試すことにしたわけです。
WP Fastest Cache にも画像最適化の機能は搭載されていて、こちらも規定枚数を超えて処理するときは有料。
そちらの方が安価でしたが TinyPNG は画像最適化に特化したサービスだし、圧縮率が高く、画像も荒れないことからこちらを選択。
気になる PageSpeed Insights の結果ですが… WP Fastest Cache 導入前と同程度になりました。微妙…
ただ画像は確実に軽くなっているので PageSpeed Insights での結果は悪くとも、実際のページ読み込み速度は確実に改善されているはず。
それが TinyPNG(Compress JPEG & PNG images) を推す理由です。
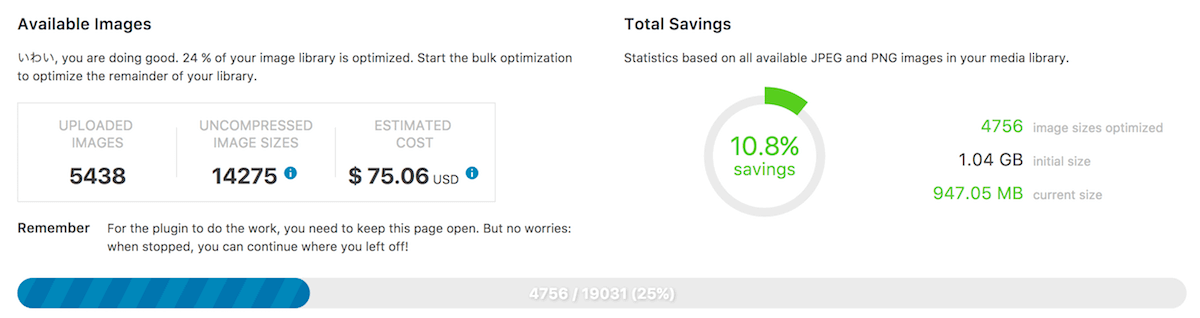
有料サービスは 2,900 円分ぐらい試したものの、画像の枚数が多いため、処理できた枚数は 25% 程度、減らせた容量は 10% 程度でした。

あとは毎月 500 枚までの無料サービスを使って、気長に画像最適化を進めていきます。
終了するころに少しでも PageSpeed Insights の結果が改善することを願いつつ(笑)
※EWWW Image Optimizer は、引き続き使います。