記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ブログのSSL化は先人達が方法を丁寧に公開してくれていますが、どんなエラーが出て、どう対応したかはあまり情報が多くありません。
そんなわけで今回は私がSSL化した際に出たエラーと、その対処法について具体的にお伝えします。
なぜ今SSLなのか、またSSL化に際して私がやらかしてしまった大失態については次の記事をご覧ください。涙なしには読めませんよww
Table of Contents
SSL化するときのエラー修正は「自力」
WordPressで作ったブログを単純にSSL化させる(アドレスバーにhttpsと表示させる)ことは誰にでもできますが、エラーの修正は大変でした。
SSLサービスはサーバ会社が提供しているものを使えば、裏側の難しい設定はそちらにお任せできます。
またブログ本文内のリンクの見直しなどは、記事数が多い場合は労力がかかりますが技術的にはそれほど難しくありません。
しかし誰もが避けて通れないのが、SSL化するときに発生するエラーの修正です。
ほぼ全てのWordPress利用者は、プラグインを追加したり、コードを書き換えたりというカスタマイズをしているはずです。
その内容によってSSL化したときに発生するエラーが異なり、その対処法は自力で探して解決するしかありません。
なのでSSL化の手順は詳しく書いてあるブログやウェブサイトを参考にしてもらい、エラーが出たときの対処法については本記事が助けになればよいかなと思っております。
すべてのエラーを網羅しているわけではありませんが、何か1つでも参考になればと。
 無料SSLからグローバルIPが必要な有料SSLへの変更を検討中
無料SSLからグローバルIPが必要な有料SSLへの変更を検討中
SSL化の参考にしたサイト
ブログのSSL化に際しては、次の記事を参考にしました。どちらの記事も非常に丁寧に書かれています。ありがとうございます。
ブログの完全HTTPS化を完了、HTTPからHTTPSへの移行プロセスを共有 – 海外SEO情報ブログ
WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境) – 寝ログ
海外SEO情報ブログの鈴木さんは、ブログのアドレスが www.suzukikenichi.com/blog となっていますが、私も同じく本ブログは iwaimotors.com/blog にWordPressをインストールして構築しています。
iwaimotors.com と iwaimotors.com/blog は同じドメインなのでSSLは1つですが、WordPressは iwaimotors.com/blog にしか入っておらず、両者には異なる設定が必要。
そのような場合はどこに注意すればよいのかも書かれていました。
寝ログさんは利用しているサーバ(エックスサーバー)やSSLが同じだったので、SSLの設定は同一。
お二人のブログを見比べることで設定方法に微妙な違いがあることもわかり、多くの情報に触れることが大切と実感した次第です。
そもそもいまSSL化をする必要があるのか?、SSL化するメリットとデメリットってなに?という基本的なことは経験値さんのブログに丁寧に書かれています。
ブロガー向けの情報とされていますが、企業がSSL化を検討するときの参考にもなりますよ。
SSL化したブログの環境
私がSSL化した本ブログは、エックスサーバーにWordPressをインストールして運用しており、Stinger5というテーマを使っています。
Stinger
Stinger5は少し古いものなので、最新のStingerとはバージョンが異なります。
今回のような変更を行う際に役立っているのが、ほぼ同じ環境で運営してるCHUBU 3Dのウェブサイトです。
アクセス数も少なく、気兼ねなく大胆な失敗ができるため(笑)、IWAIMOTORS BLOGに変更を加えるときには、事前にこちらでテストしています。
ローカルにテスト環境を構築する方法もありますが、安価な共用サーバでも複数のWordPressをインストールできるので、個人ブログなどはテスト用に仮サイトを作っておくと便利です。
SSLエラーの確認にはChromeのデベロッパーツール
SSL化の作業が終わったら、GoogleのChromeというブラウザでエラーの確認をして修正します。
 Google Chromeの標準機能「要素の検証」が神すぎてワロタ
Google Chromeの標準機能「要素の検証」が神すぎてワロタ
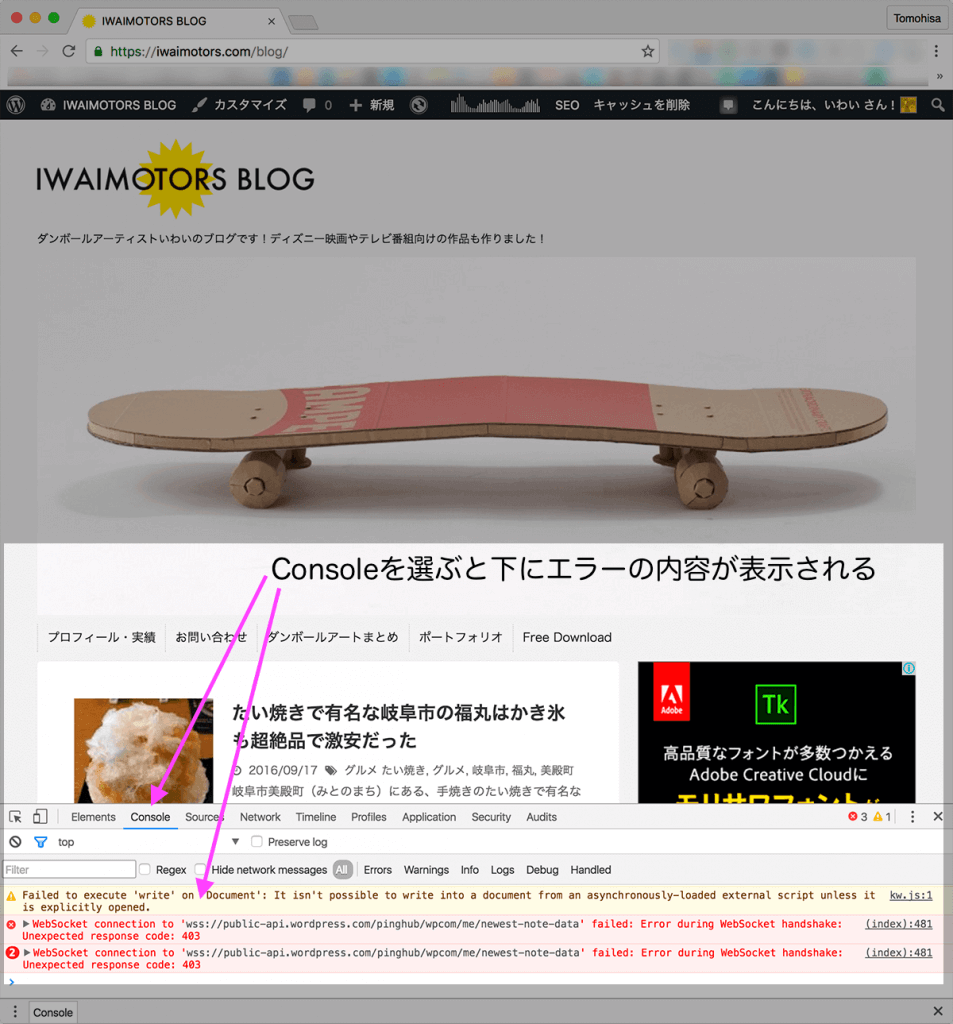
Chromeのメニューで「表示>開発/管理>デベロッパーツール」と選択すると、ブラウザの下の方に様々な情報が表示されます。
そこで「Console」を選ぶと、その下の情報欄にエラーの内容が表示されます。

上記の画面では、なにやら警告らしきものが真っ赤な文字で表示されています。
エラー表示がなくなるまで修正しないといけないと思いましたが、そんなことはないです。
エラーがあっても、アドレスバーの左側に鍵マークとhttpsの文字が緑色で表示されれば問題はありません。
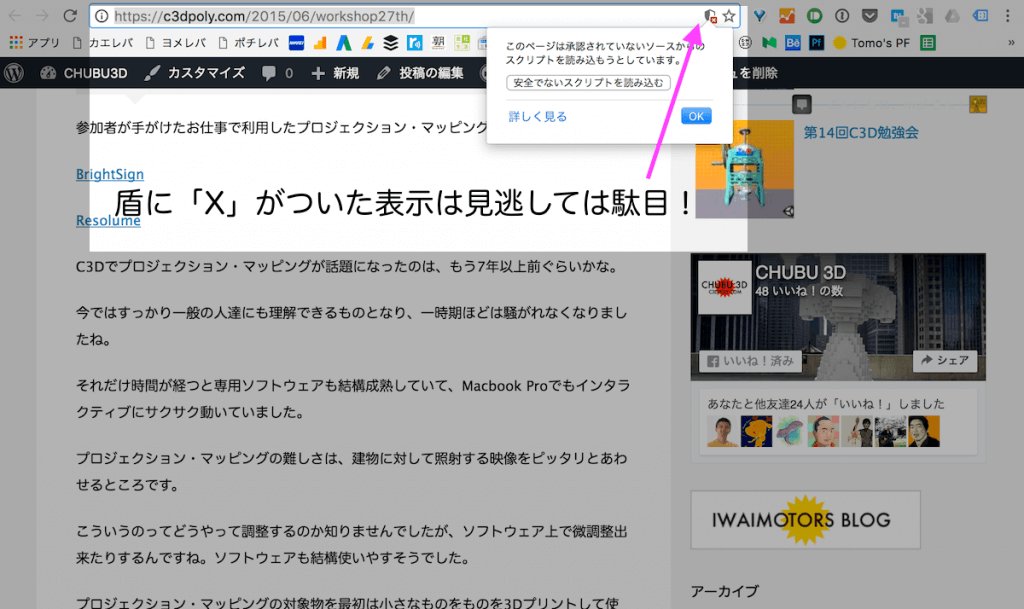
見逃してはいけないのが、アドレスバーの右端に表示される小さな盾に赤い☓印が付いたマーク。

私の場合、JavaScriptのエラーが解消されたらこのマークが消えました。(Chrome以外のブラウザでは、どのような表示になるかは不明)
SSL化していてもこのマークが出ているブログもありますが、明らかなエラーなので修正しなくてはいけません。
SSL適用後もHTTPで表示できる
よくわからなかったのが、SSLを設定した後のhttp表示。
先人達の手順を見る限り、SSL設定後にいきなりhttpで表示できなくなることはなさそうでしたが、なにぶん初めてのことなので不安。
エックスサーバーの無料SSLを使いましたが、マニュアル通りに設定すれば、システムが自動的にSSLを割り当ててくれます。
ドキドキしましたが、https設定後もhttpで表示できました。当たり前かw
httpsで表示させたときに表示されるエラーを潰し、問題がなくなったら、httpからhttpsに自動切り替えするリダイレクトの設定をします。
SSL化したときのエラーと対処方法
さて、ようやく今回の記事の本番です。前置き長くてすいませんw
私がブログをSSL化したときに出たエラーと、その対処法です。
SSL化したときのエラー1:JavaScript系のエラー
最初に気付いたのが警告文中にあった「asynchronously-loaded external script」という表示。
サーバをエックスサーバーに引っ越した後で、WordPress高速化のためにインストールしたプラグインの中にAsynchronous Javascriptというものがありました。これが駄目なようだったので停止。
またSNSボタンをStinger5標準のものから、独自のものへと変更し、いいね!やシェアの数を表示するためのJavaScriptファイルを、参考にしたブログに書かれていたとおりに作って設置していていましたが、こちらもエラーの原因になっていたので削除。
さらにエラーの中には次の文字列があり、functions.phpの中に含まれているものだとわかりました。
http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js
この先頭部分を「http://」から「//」に変更。これらの修正により、JavaScript系のエラー表示が消えて、アドレスバー右端の盾マークも消えました。
SSL化したときのエラー2:ヘッダーロゴ読み込みエラー
スマホの場合はブログの最上部、パソコンの場合は左上に「IWAIMOTORS BLOG」というロゴ画像が表示されています。
この画像の読み込みがhttpになっているので、httpsで読み込まないと駄目だよというエラーが出ていました。
リダイレクトするまでは、httpとhttpsのどちらでも表示できますが、WordPressの一般設定にある「WordPress アドレス (URL)」「サイトアドレス (URL)」のURLをhttpsに設定するまではヘッダーロゴの画像をhttpsで読み込めないことがわかりました。
技術的に明るい人ならリダイレクト前に修正する方法が突き止められるかもしれませんが、私にはよくわからず、このような結論に。
これだけは事前確認ができなかったので、httpsへの切替時にWordPressの一般設定を変更し、その後でヘッダーロゴを割り当て直したところエラーがなくなりました。
SSL化したときのエラー3:Stinger5のSNSボタン読み込みエラー
Stinger5標準のSNSボタンに使われている、はてなのアイコン画像読み込みに問題があるというエラーが出ました。
ヘッダーロゴと同じ対応で解決したかもしれませんが、独自のSNSボタンを設置し、標準のSNSボタンは使っていなかったので、テーマフォルダ内のsns.phpというファイルを削除したところ、エラーが消えました。
独自のSNSボタンを設置したときに、single.phpに記述されていた標準のSNSボタン読み込みのコードはコメントアウトしていましたが、今回、削除しました。
SSL化したときのエラー4:Google タグマネージャで管理していたコードのエラー
Google タグマネージャは複数のタグをまとめて管理でき、過去の状態にも簡単に戻せるなど優れたツールです。
ここで管理していたタグの一部がエラーの原因となっており、そちらを削除したところエラーがなくなりました。
WordPress側にはタグマネージャのコードしか書かれていなかったため、気が付くのに少し時間がかかりました。
httpsにリダイレクトした後で発覚した不具合とその対処法
エラー対応も終わり、リダイレクトなどを行ってhttpsでしか表示できないように設定。
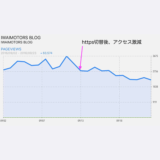
ChromeでIWAIMOTORS BLOGのトップページを表示すると、次のようにアドレスバーのhttpsの左側に鍵マークが表示され、緑色になりました。

苦難を乗り越えて、緑色に輝くhttpsが表示されたときは感動ものでしたよ(笑)
だがしかし!httpsへの切替後に、幾つもの間違いがあることが発覚。対応に追われることになりました。
SSL切替後の間違い1:URL変換の間違い
SSL化する際にもっとも手間がかかるのが、内部リンクを http:// から // に変換する作業。
WordPressの場合は、Search Regexというプラグインを使えば全文の検索・置換ができますが、誤変換をしてしまうと地獄です。私はそれをやってしまいました…
冒頭でもリンクをはりましたが、詳しくはこちらの記事をご参照ください。絶対にこのミスだけはしないようにしましょう!
SSL切替後の間違い2:リダイレクトの設定ミス
リダイレクトの設定をすると、例えば、http://xxx と入力しても https://xxx へと自動で切り替わります。
トップページではこれがきちんと機能していましたが、他のページでは切り替わらないことに気が付きました。原因はリダイレクトの設定ミス。
私が行った方法は.htaccessに次のコードを加えるというもの。SSL化の参考にしたサイトにもこの方法が書かれていました。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
すでに設置してあった.htaccessには次のような記述がありました。
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
RewriteEngine Onはすでに書かれており「IfModule」というタグで囲まれています。ということは、IfModuleタグの間に次の2行を追加すればよいだろうと考えました。
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
そして次のように書きました。(IfModuleの閉じタグ前に追加)
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# END WordPressテストしてみると、トップページはhttpからhttpsへと自動で切り替わるので、設定はこれでよいと思い込んでいました。
しかしその後、他のページがリダイレクトしないことに気が付いて調べた結果、正しい書き方は次の通りとわかりました。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress最初にあったコードは関係なく、新たに書き加えればよかったのです。.htaccess難しいわ…orz
SSL切替後の間違い3:アプリ紹介リンクのエラー
iPhone/iPad、Macのアプリ紹介している記事にはアフィリエイトのコードが含まれています。
私がブログを開始した2013年元旦の時点では、iOSアプリのアフィリエイトを行うためにリンクシェアへの登録が必要でした。
ところが2013年の途中でAppleのアフィリエイトプログラムが変わり、管理はリンクシェアからPerformance Horizon Group(PHG)へと移行。
リンクシェアとPHGではアフィリエイトコードが異なるため、過去にリンクシェアで作ったコードはPHGのコードに変更する必要がありました。
このとき、らくいしさんという方がリンクシェアのコードをPHGのコードに変換するLinkShare To PHGというプラグインを作って公開していました。
LinkShare を PHG のアフィリエイトリンクに置き換えるプラグイン LinkShare To PHG を作りました
いま思えば私などは大した記事数ではなかったので、手作業でリンクを修正すればよかったのですが、どのように変換すればよいのかがよくわからず(調べていなかったともいうw)、らくいしさんのプラグインを使わせてもらいました。
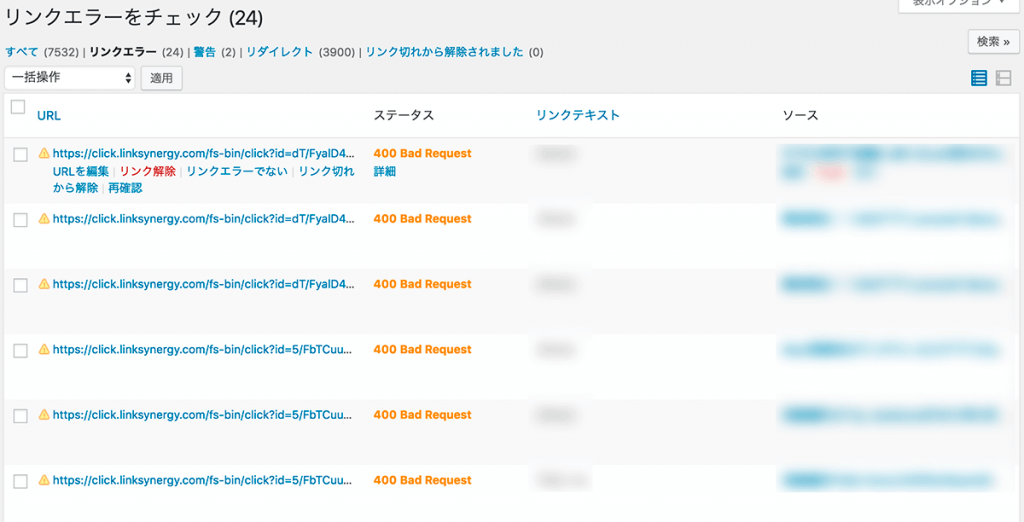
あれから約4年の時を経て、ブログをSSL化した数日後にBroken Link Checker(リンク切れ確認の定番プラグイン)の画面に急に複数のエラーが表示されました。どれもアプリ紹介の記事です。

エラーが出ているコードを見て、2013年のことを思い出し、どうやらSSL化したことでLinkShare To PHGプラグインがうまく機能しなくなったらしいと気が付きました。
対象のエラー数はわずか24だったので、全てリンクを作り直して修正完了。LinkShare To PHGを停止しました。
らくいしさん、今までありがとうございました。
SSL化後も残っている課題
本ブログ内ではアプリの他にも物品や本の紹介のためにAmazon公式のツールでアフィリエイトリンクをはっています。
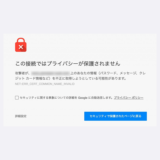
現状はAmazon側がアフィリエイトリンクのSSL対応を行っておらず、一部情報の読み込みがhttpとなっているため、物品や本の紹介記事ではアドレスバーの表示が次のようになります。

このようなページでは、Chromeのデベロッパーツールで確認するとMixed Contentsというエラーが出ており、httpとhttpsの通信が混在していることを表しています。
商品の紹介リンクをなくすことはできないので、Amazon側の対応を待つか、自身でコードに手を加えてhttpsに対応させるしかありません。
後者は面倒だし、非公式な方法になってしまいます。またアプリ紹介のリンクも同様の課題が残っているため、まずはこのまま様子見することにしました。
今後は多くのウェブサイトがSSL化されていき、数年後にはhttpsが当たり前という状態になるでしょう。
それまでにはAmazonやアプリ紹介のアフィリエイトリンクもSSLに対応するでしょうから、それを待とうと思っています。
長くなりましたが最後まで読んでいただきありがとうございました。私の経験が少しでも役に立てば幸いです!




[…] […]