記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
「要素の検証」がすごすぎる!
ウェブ制作のプロにとっては常識なんだと思いますが、いわいとしてはスゴすぎて笑ってしまったのがGoogleのブラウザChormeの標準機能として提供されている「要素の検証」です。
ブログのデザインが気になって、ここの隙間をほんのちょっとだけ広げたいとかってことがあったりします。
でもCSSの知識がちゃんとないと、コードのどの部分を修正すればデザインの調整ができるのかが中々わかりません。
それがChromeの「要素の検証」という機能を利用すれば、いとも簡単に調整ができてしまいます。
使い方も直感的で非常にわかりやすいです。
 Pinterestをブログのアクセスアップに活用する方法
Pinterestをブログのアクセスアップに活用する方法
 非公開: ピンタレスト・マーケティング入門を読んでPinterestの活用法が少しわかった
非公開: ピンタレスト・マーケティング入門を読んでPinterestの活用法が少しわかった
Google Chromeの「要素の検証」の使い方!!
「要素の検証」は、Googleが無償提供している、Google Chromeというブラウザの機能です。持っていない人は、まずはGoogle Chromeをインストールしてください。
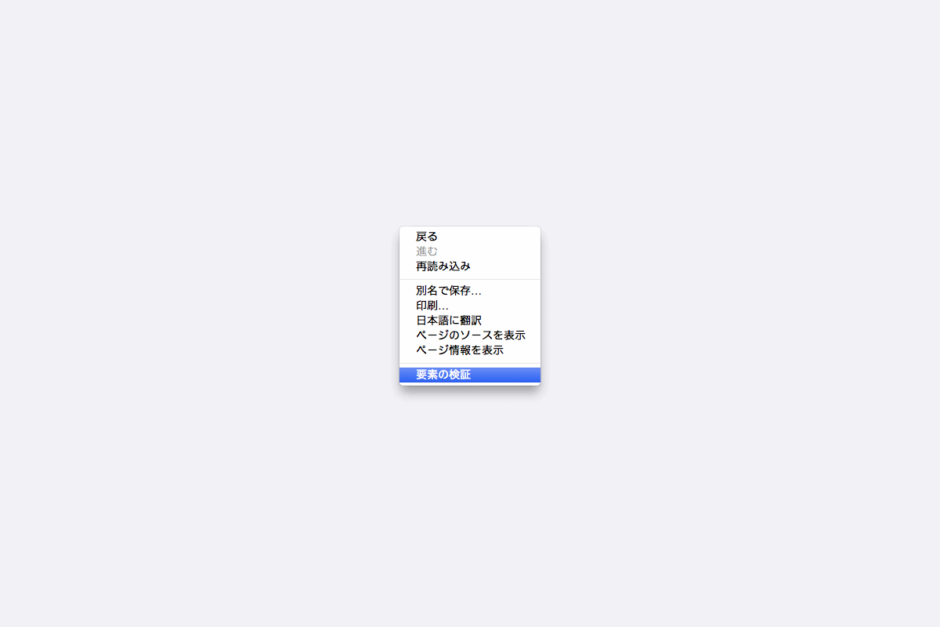
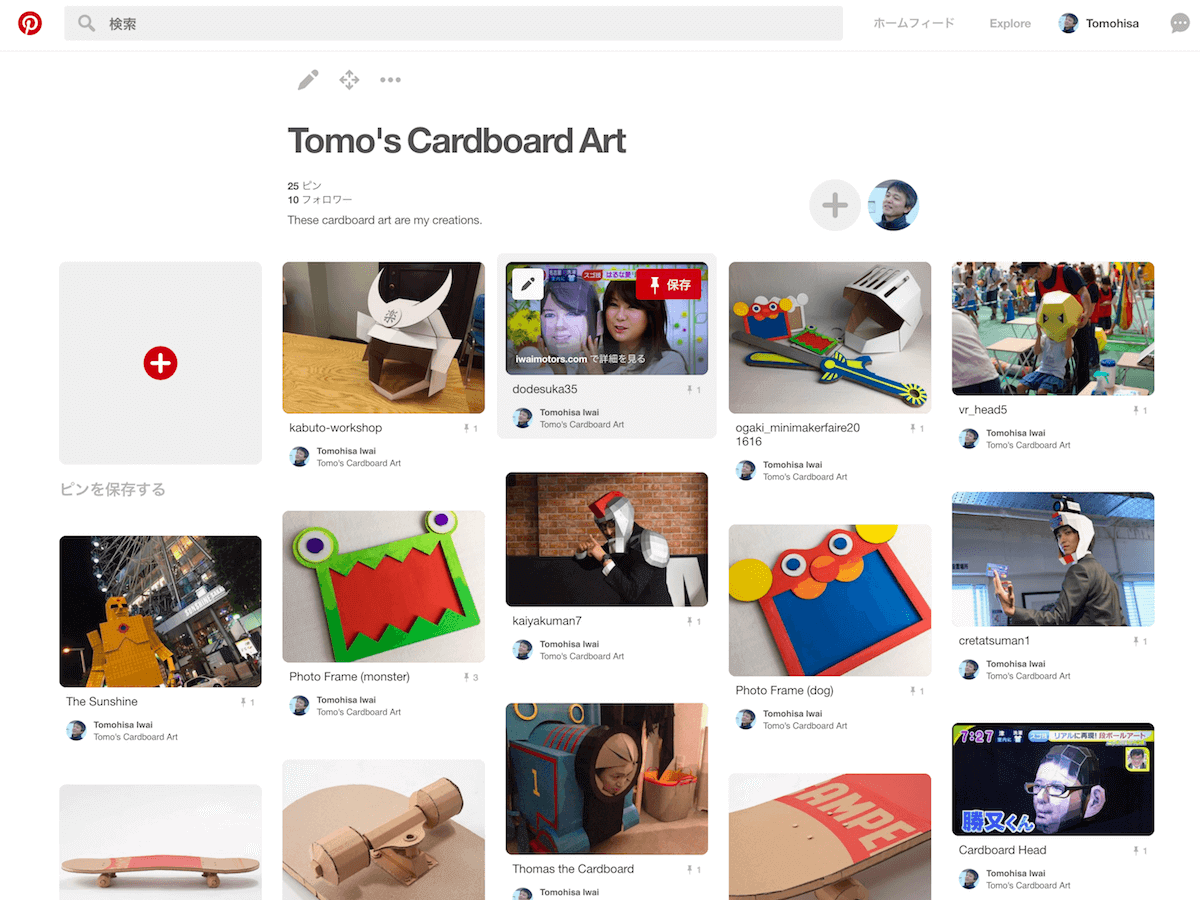
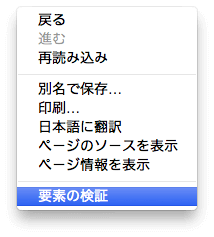
Google Chromeをインストールしたら、任意のウェブサイトを開きます。そしてGoogle Chrome上の右クリックメニューから「要素の検証」を選びます。

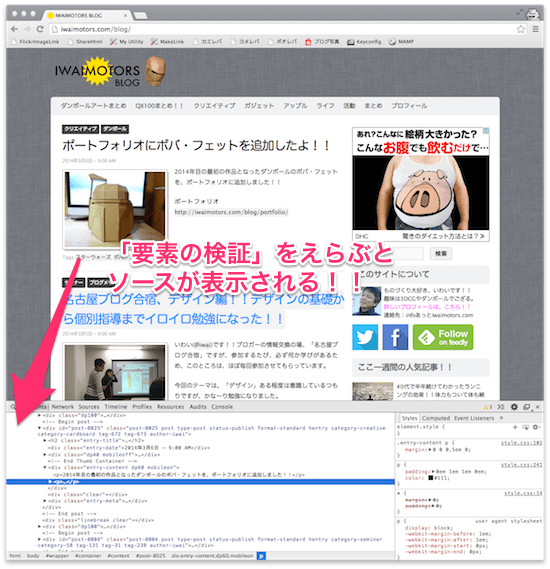
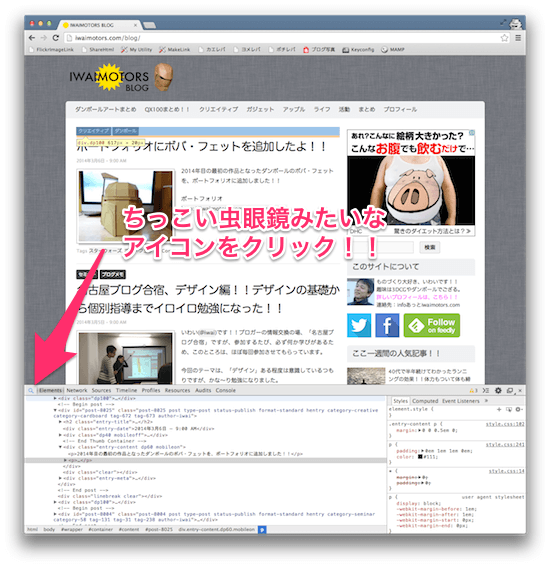
すると、ブラウザの下の方にそのページのソースコードが表示されます。

次に、表示されたソースコードの左上にある、ちっこい虫眼鏡みたいなアイコンをクリックします。クリックするとアイコンが青色になります。

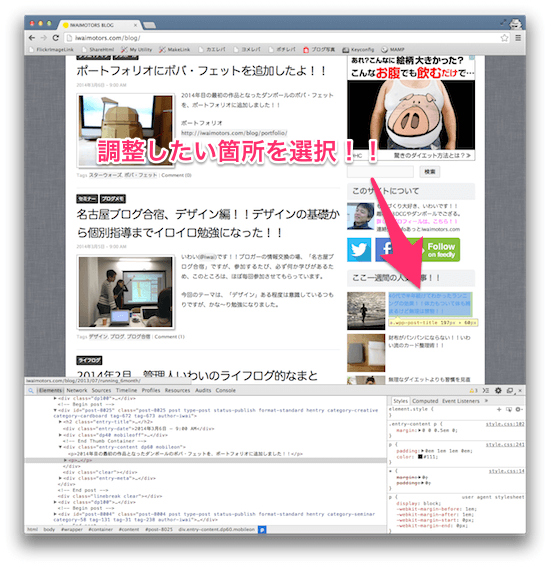
アイコンが青色になった状態で調整したい箇所を選びます。

すると、選んだ部分のソースコードが表示されます。で、選んだ箇所のCSSが右側に表示されるので、widthとかheightとかの数字を調整すると、その場で隙間とかが変わります!
画面はあくまでもプレビューなので、実際のソースコードには修正が反映されません。しかし、画面にはCSSの何行目を修正しているかが表示されるので、その情報を元に実際のソースコードを修正すれば、プレビューどおりに調整ができます。
ちょっと文字の説明だけだとわかりにくいかもしれませんが、この機能を使ってみれば、どういうことかがわかると思います。
「要素の検証」という機能の良さは、デザインを変更したいときに、その場で実際のウェブサイトがどのように変わるのかをプレビューできるということと、いきなり大元のCSSを修正しなくて済むので、仮に間違って変な数字を入力してしまったとしても本番データには一切影響が無いという点です。
なので、この機能を使って、思う存分デザイン修正のテストを行った上で本番データの修正をすれば良いというわけ。
ウェブ制作会社の方などは、お客様との打ち合わせでこの機能を使い、その場でどこをどのように修正すれば良いか、お客様の意見を聞き、後で本番データを修正したりするようです。
ということで、Google Chromeの「要素の検証」は、ブログデザインの調整を行うときなんかに最強の機能です!!
ご存じなかったという方は、是非一度お試しを!一度この機能を使うと、もうこれ無しでは生きていけないので、要注意です(笑)