記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
OGP をきちんと設定したはずなのに、Facebook に投稿したときに意図しない画像が表示される理由が長らくわかりませんでした。
しかし All in One SEO Pack できちんと設定すればよいことがわかり喜んでおります(笑)
意図しない画像が Facebook で表示されてしまう
ブログ記事の OGP 画像は記事投稿のたびに設定しています。
All in ONE SEO Pack という WordPress の定番プラグインを使うと、記事の下に設定欄を追加でき、任意の画像を選べるのです。

こちらで設定した画像は Twitter や Facebook で記事の URL をはると自動で表示されます。(OGP の設定ができている前提です)
これで問題ないはずなんですが、設定と違う画像が表示されることがたまにありました。
だいたい条件はわかっていて、投稿記事の本文で画像を使っていないときは選択した画像は表示されず、OGP の初期設定画像が表示されてしまいます。
いままでずっと、なぜこうなるのかがわからなかったのですが、これはなにかがおかしいと思って調べてみたところ、All in One SEO Pack で、しかるべき設定を行えばよいのだとわかりました。
All in One SEO Pack で OGP 画像にアイキャッチ画像が表示されるように設定する
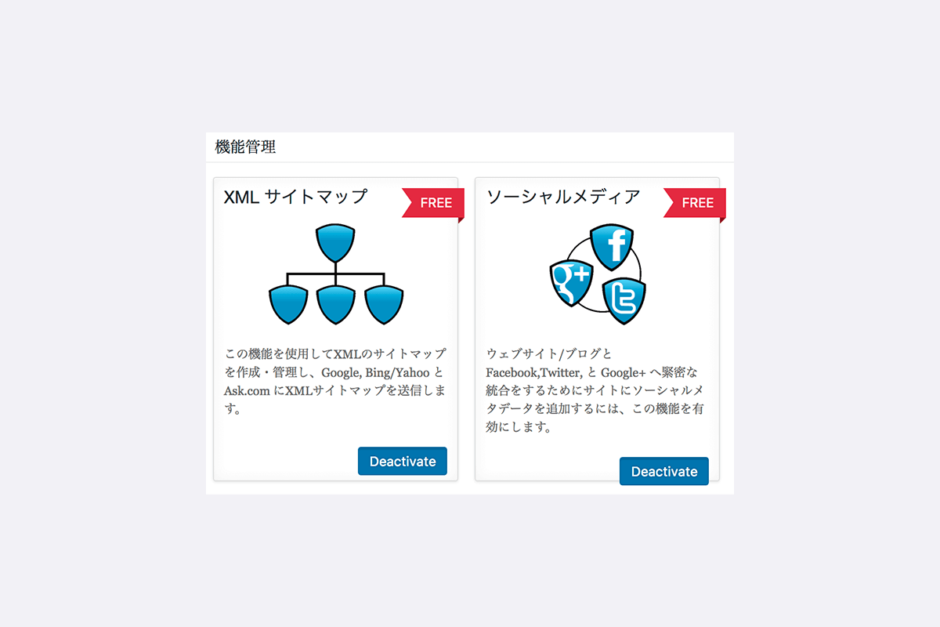
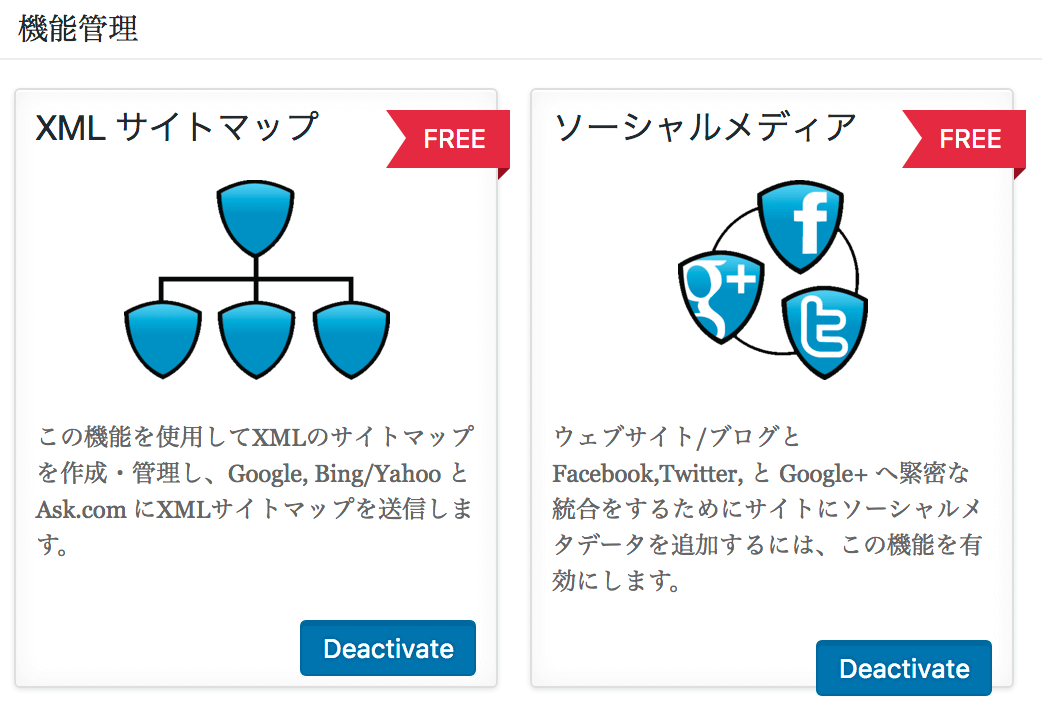
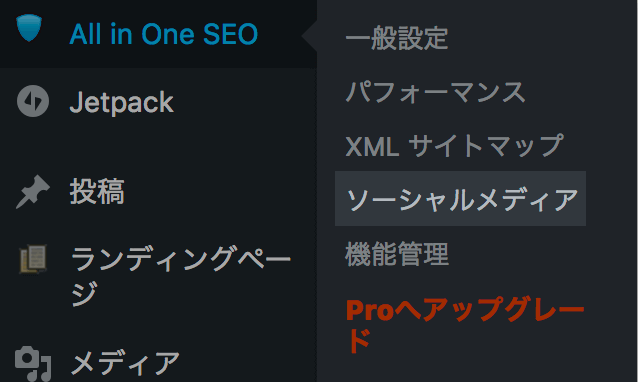
All in ONE SEO Pack インストール後にでてくるサイドバーの「All in One SEO」のメニューで「機能管理」を選ぶと様々な機能設定の画面が表示されます。
その中の「ソーシャルメディア」を Activate しましょう。すでに有効になっていればそのままで結構です。(下の画像では、有効になっています)

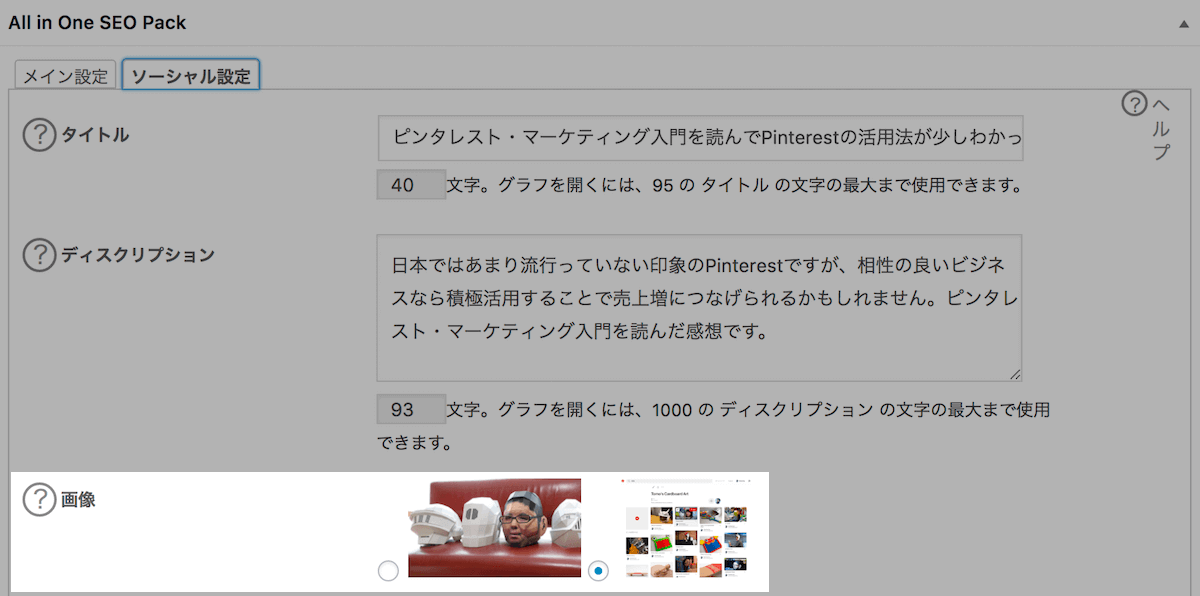
次にサイドバーの All in ONE SEO メニューから「ソーシャルメディア」を選択。

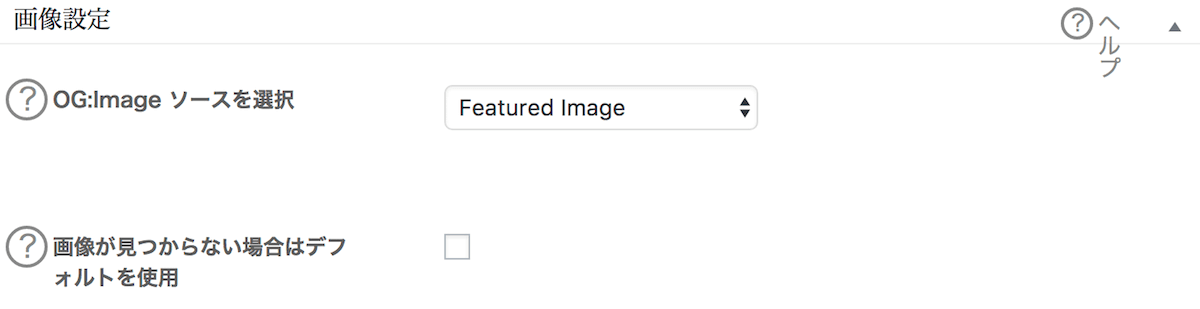
「画像設定」の項目で「OG:Image ソースを選択」の欄から「Featured Image」を選びます。「画像が見つからない場合はデフォルトを使用」のチェックはオフにしましたが、これはチェックを入れても問題はないはずです。

こうすることで記事投稿の際にアイキャッチ画像に設定した画像が Twitter や Facebook で表示されるようになります。
最初から正しく設定できている人からすれば、当たりまえのことかもしれませんが、私のように正しく設定したつもりになっていると問題に気が付きにくいですね。
同じような状況になっている人の参考になれば幸いでございます。
いわいのあとがき
日本人が不足しがちな栄養素といえば、たんぱく質。たんぱく源としては鶏卵の白身、赤身の肉、魚などがありますが、普段から手軽に十分な量を摂取するのは案外難しいものです。
でも、そばの実なら、たんぱく質だけでなく、その吸収に必要なビタミンなども含んでいて、よいらしいです。茶色い殻付きのものでないと、栄養価が下がるらしい。
最近、うちで食べているのがこれ。玄米とか平気な人なら美味しく食べられると思うけど、白米しかムリ〜って人は難しいかも。