記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
最近、WordPress が 1 つの画像をアップロードするたびに、自動で複数サイズの画像を生成していると知りました。
これを放置したためにバックアップや画像圧縮サービスにも悪影響が出ていたことに気付いて慌てて設定を変更。
知らない人はすぐに見直すことを超絶オススメします!
Table of Contents
WordPress は初期設定で複数サイズの画像を生成する
WordPress を使いはじめて 6 年ぐらいになり、その間に作ったウェブサイトやブログは 5 つぐらいはあります。
それなりにカスタマイズもしており、WordPress の基本は理解したと思っていましたが、超重要なことを知りませんでした。
それは WordPress が初期設定で複数サイズの画像を生成するということです。
私の場合、1 つの画像をアップロードするたびに、それを元に 6 つの画像が作られていました。
一体どういうことなんでしょうか?
自動生成される画像のサイズは WordPress の「メディア設定」で決められている
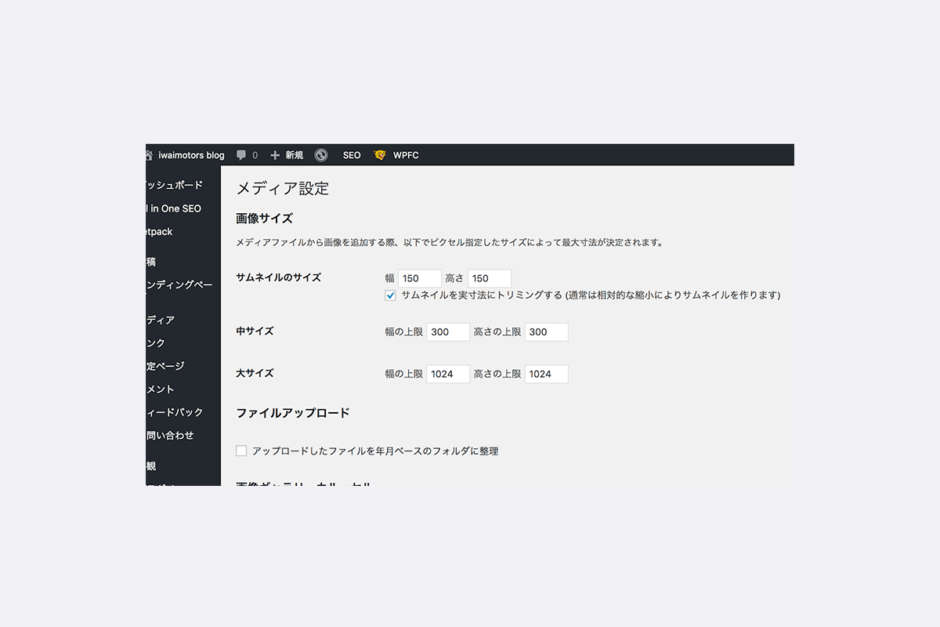
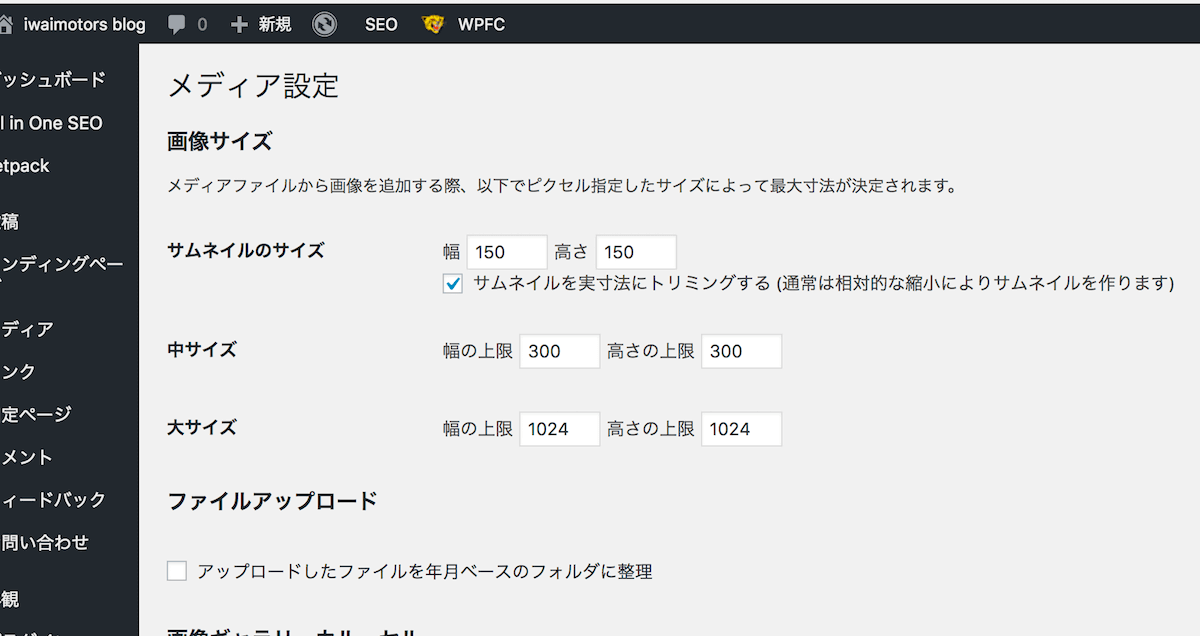
WordPress の管理画面で「設定 > メディア」と選ぶと、次のメディア設定の画面になります。

このメディア設定で、次の 3 種類の画像が自動生成されるよう設定されているとわかりました。
- サムネイルのサイズ
- 中サイズ
- 大サイズ
WordPress が自動生成することにより、ユーザーが各サイズの画像を用意する手間が省けるという親切機能?のようです。
しかし画像サイズは 1 種類で十分という場合にはこの機能は不要で、それどころか様々な弊害が出てしまうとわかりました。
自動生成された不要な画像が uploads フォルダに蓄積されていく
メディア設定が初期設定のままだと画像が何枚作られるのかを確認するため、WordPress 上で画像をアップロードした後、サーバの uploads フォルダの中身を見たところ、次の 7 種類の画像が確認できました。
- test-image.png(オリジナル)
- test-image-150×150.png
- test-image-300×200.png
- test-image-486×290.png
- test-image-640×640.png
- test-image-768×513.png
- test-image-1024×684.png
メディア設定では 3 種類の画像サイズしか設定していないので、オリジナルと合わせても 4 種類しかないはずの画像が、なぜ 7 種類もあるのでしょうか?
次の 3 種類はメディア設定には含まれていない画像サイズです。
- test-image-486×290.png
- test-image-640×640.png
- test-image-768×513.png
これらの画像は、現在利用しているストークというテーマが生成し、利用しているものだとわかりました。
ストークは幾つかのレイアウトを選ぶことができ、種類によってサムネイルなどの画像サイズが異なります。
各レイアウトで使われるサイズの画像を、ストークが自動生成していたのでした。
察しのいい人は、もう気付きましたね!
そうです、テーマが独自サイズの画像を作るのなら、テーマ変更を重ねるほどに様々なサイズの画像が uploads フォルダに溜まっていくということです。
iwaimotors blog(本ブログ)は、最初は codium というテーマを使い、次に Stinger 5 に変更、現在のテーマはストーク。
いまは使っていないテーマが過去に独自サイズの画像を生成していた場合、それらの画像データは今後使われることがないままに uploads フォルダ上に残り続けるでしょうって、マジですか…涙
バックアップや画像圧縮サービスにも悪影響を及ぼす不要な画像
不要な画像を uploads フォルダ内に溜め込んでいることを知り、すぐに気が付いたのがバックアップへの影響。
ブログのデータは BackWPup という WordPress の定番プラグインでバックアップしています。
ところがある時期から uploads フォルダの画像データが何度やり直してもバックアップが取れなくなってしまいました。
画像が溜まり過ぎてしまい、データの転送に時間がかかるため、バックアップの途中で時間切れになってしまうのです。
uploads フォルダの容量を無駄遣いしていなければ、現在も BackWPup でバックアップは取れていることでしょう(いずれは容量オーバーになるでしょうけど)。
さらに無駄な画像ファイルのせいで、画像圧縮サービスにも影響が出ていることが判明。
先日、Compress JPEG & PNG images が画像最適化プラグインとして優秀ということを書きました。
 ワードプレスの画像最適化(圧縮)はTinyPNG(Compress JPEG & PNG images)一択
ワードプレスの画像最適化(圧縮)はTinyPNG(Compress JPEG & PNG images)一択
Compress JPEG & PNG images は uploads フォルダ上の全ての画像サイズを最適化します。
1 ヶ月に処理できる画像枚数は 500 枚までという制限があり、それ以上の枚数を最適化したい場合は有料。
uploads フォルダ内の使われていない画像も最適化対象になるため、そのような不要な画像が多いほど 500 枚というサービスの無料枠を無駄遣いしてしまいます。
無駄な画像ファイルを生成させないためにメディア設定のサイズは全て 0 に設定、テーマは頻繁に乗り換えない
uploads フォルダに無駄な画像を溜め込まない方法は、次のとおりです。
- メディア設定のサイズは全て 0 に設定
- テーマは頻繁に乗り換えない
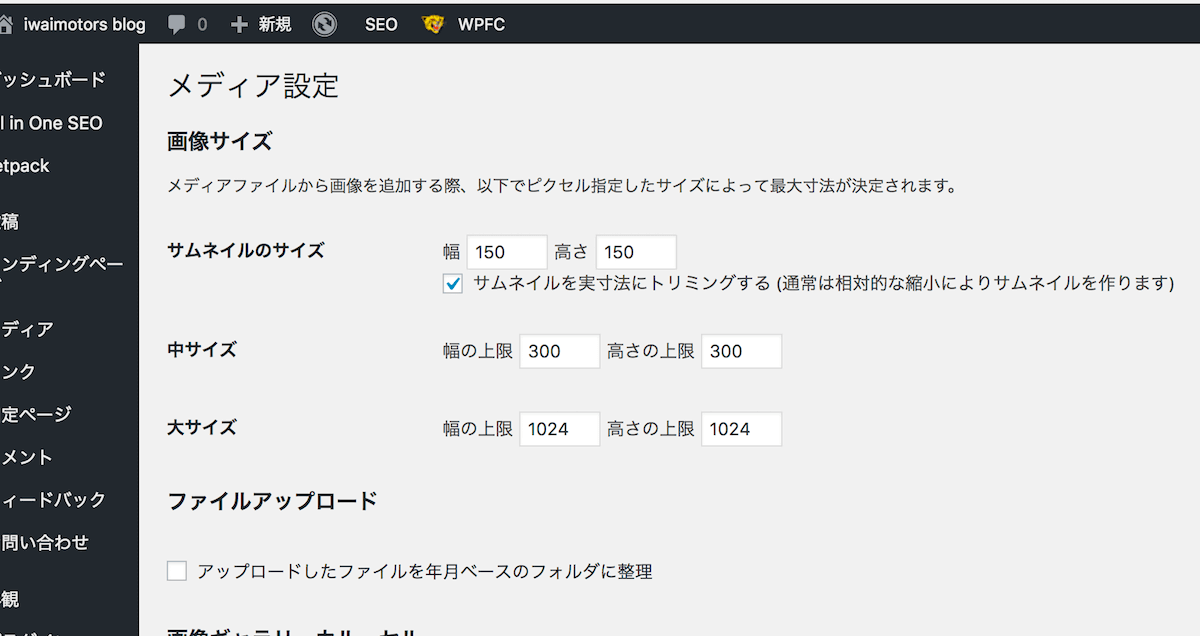
もう一度、WordPress のメディア設定画面をご覧ください。

「サムネイルのサイズ」「中サイズ」「大サイズ」の欄には、それぞれ画像サイズが入力されていますが、これらを全て「0」にすれば、WordPress が画像を自動生成することはありません。
またテーマを乗り換えるたびに使われない画像ファイルが蓄積される可能性があるため、テーマはあまり乗り換えないほうがよいです。
生成されてしまった uploads フォルダ内の無駄な画像データは削除すればよいのですが、誤って使用中の画像を消してしまうと表示されなくなるので、削除の際は事前にバックアップを取るなど、慎重に作業しましょう。
ちょっと面倒に思えるかもしれませんが、このような作業によってバックアップの負荷を減らしたり、画像最適化サービスの無料枠を有効活用したりできます。
WordPress のメディア設定について知らなかった人は、早めに対応することをオススメしますよ!