記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
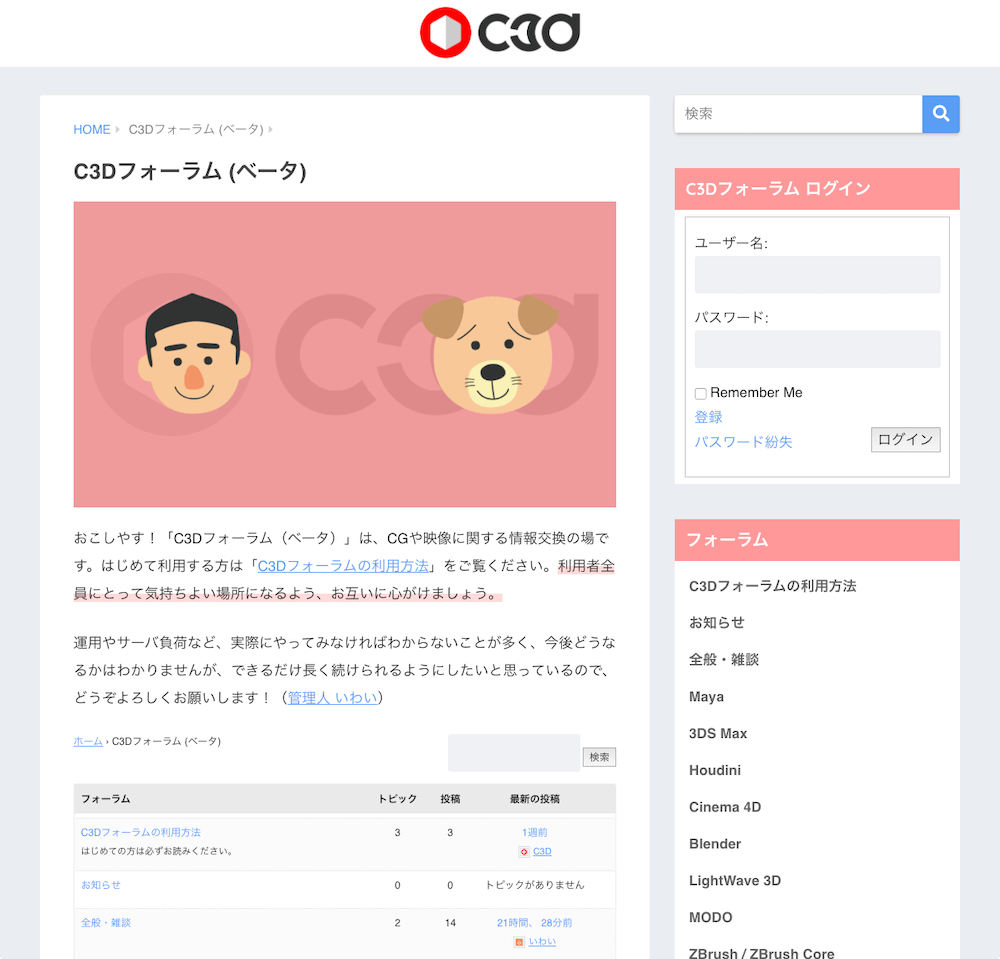
主催しているC3DというCG勉強会のウェブサイトにbbPressというプラグインを使って「C3Dフォーラム(ベータ)」という掲示板を設置。かなり手を加えたので、カスタマイズ内容をまとめておきます。
ちなみにプラグインのコードを幾つか直接編集しているので、アップデートのときは上書きされてしまうため要注意。
Table of Contents
フォーラム作成用にインストールしたプラグイン
bbPressをインストールしたら、すぐにフォーラムが始められる!ほど、世の中は甘くありません(苦笑)プラグインの競合が不具合の原因になりえるので、極力使わないようにしてますが、今回フォーラムのためにモッサリ増えました。残念…
いずれのプラグインも、WordPressの管理画面でプラグインのページを開いて検索すれば出てきます。
bbPress
まずはフォーラム作成用プラグイン「bbPress」をインストール。
bbPress forum utility pack
「bbPress forum utility pack」は、bbPressの足りないところを補ってくれるプラグイン。フォーラム登録者が、自身の操作で退会処理を行えるなど、非常に便利。
Social Login(断念)
フォーラムにTwitterでログインできるよう「Social Login」をインストール。Twitter側でAPIを使えるようにするための手続きがあり、かなり面倒でしたが色々なサイトを参考にして使えるようになりました。
Twitterアカウントを持っていれば簡単にフォーラムにログインできて非常によいのですが、Social Loginを使うとbbPress forum utility packの退会機能が使えないことが判明。Social Loginするとメール登録もないので、退会希望をいただいたときに本人確認が非常に困難です。
ログインは便利だけど退会処理が困難なSocial Loginと、メール登録が必要だけど自身で退会処理ができるbbPress forum utility packを天秤にかけ、後者を取りました。うまいこと両方使えるようになればよいのですが、自分の能力でそのような設定は難しく今回は見送り。
TwitterログインとID・パスワードログインのメリット、デメリットは次のとおり。
Twitterログインのメリット
- ID、パスワード、プロフィール画像は設定不要
- プロフィール画像はTwitterと同じ(設定不要)
Twitterログインのデメリット
- Twitterアカウントが必須
- フォーラムのプロフィールがTwitterと同じになる
- 退会処理は管理者に依頼が必要
- 退会処理の際、管理者は本人確認が難しい
ID・パスワードログインのメリット
- Twitterアカウント不要
- Twitterと異なるプロフィール設定ができる
- 自分で退会処理ができる
ID・パスワードログインのデメリット
- 最初にIDとメールアドレスの登録が必要
- プロフィール画像の設定が必要(デフォルト画像はある)
AH Display Widgets
「AH Display Widgets」は、サイドバーを表示させるページを決められるプラグイン。今回はフォーラム一覧をフォーラムのページだけサイドバーに表示させ、他のページでは非表示にしたかったのですが、このプラグインでそれができます。
元々、別の理由で導入していましたが、こちらのプラグインのお陰でカスタマイズできました。


WP User Avatar
bbPressの利用者は任意のアイコンを設定できますが、標準では「Gravatar」というサービスを使わなくてはいけません。Gravatarにアバター(アイコン)を登録しておけば、対応した他のサービスでもアバターが使えるというサービスです。
フォーラムでアイコンを設定するためだけにGravatarに登録してもらうなんて面倒なことをさせたくないので、Gravatarなしでアイコン設定を行えるようにWP User Avatarを導入しました。
Simple Post Type Permalinks
bbPressでは、新しくトピックを立てるとURLが日本語のままであることが判明。例えば次のような具合です。
https://c3dpoly.com/forums/topic/雑談ひろば対策として日本語ではなく数字が入るようにSimple Post Type Permalinksをインストール。日本語部分が自動で次のように数字に変換されます。
https://c3dpoly.com/forums/topic/4952bbp style pack(追加)
bbPressでフォーラムを作った際、Macで確認していましたが、Windowsでは同じGoogle Chromeで見てもフォントの線が細く、視認性が悪いことに気付きました。
CSSを直接編集してフォントサイズの変更を試みましたが、私の能力では該当するCSSを見つけられず、やむを得ずbbp style packを追加。Google Chromeの開発者向けツールを使ってCSSを特定できてるはずなんですが、なぜか変更が反映されない…
WordPress 管理画面内の設定
プラグインのインストール後は、設定変更。
bbPressの設定
bbPressの設定にある「フォーラムユーザースラッグ」が標準では「users」になっていました。これはURLの一部になりますが、動作確認を行っていて、これをuserにしないとリンク切れする場面があることに気が付き変更。
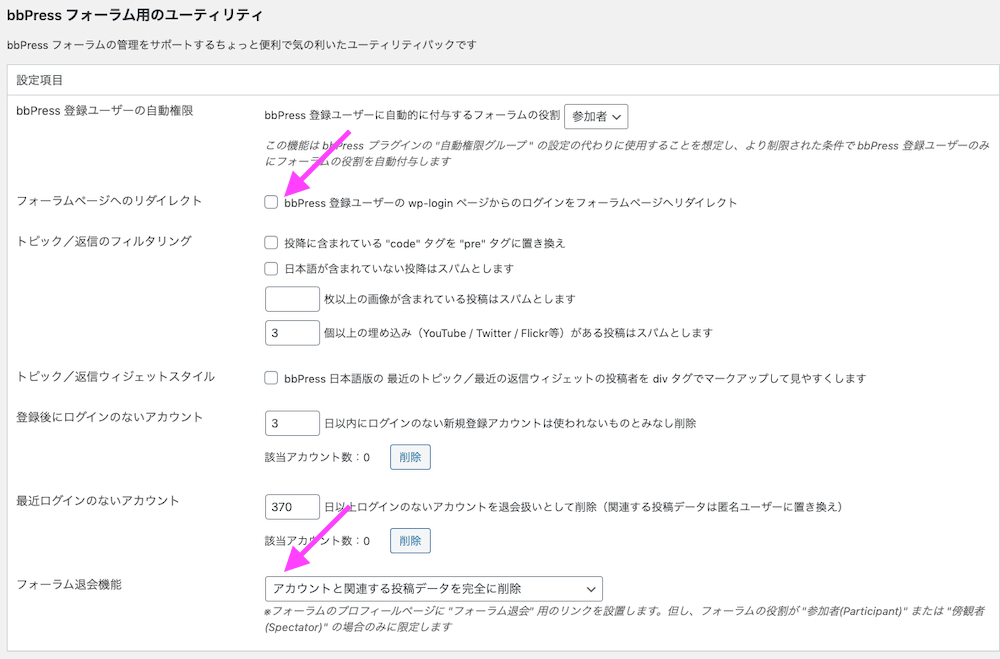
bbPress forum utility packの設定
標準設定では「フォーラムページへのリダイレクト」にチェックが入っていて、こちらを外しました。動作確認中、これにチェックが入ったままだとユーザー登録後の初回ログイン時にNot Foundになることがわかったため。
2回目以降のログインではそのような不具合は起こらないのですが、なぜか初回だけ発生。これが原因とわかるまで数時間かかりました…
もう1つ、「フォーラム退会機能」の選択肢を変更。選択肢は次の3つ。
- 無効
- アカウントと関連する投稿データを完全に削除
- アカウント削除(アカウントに関連する投稿データは匿名ユーザーに置き換え)
3は退会者は匿名化され、発言の内容は残るはずですが、テストするとそのようになりません。2を選んだところ、匿名化されて発言が残りました。大丈夫かなこれ…と若干の不安はありますが、テスト結果を信じて2を選択。

コードの編集
プラグインのインストールと設定だけでは、不具合の修正や調整がしきれなかったため、CSSやPHPファイルに手を加えました。
Sango(テーマ)の不具合修正
利用しているSangoというWordPressテーマとbbPressとの相性の問題で一部入力時に不具合があり、それを解消するために子テーマのstyle.cssに次のコードを追加。(Sango公式サイトで対処法を発見)
input[type="text"] {
line-height: 1.5;
}bbPressのコードをカスタマイズ
次のディレクトリにある複数のphpファイルをカスタマイズ。
bbpress > templates > default > bbpress
対象のphpファイルは、次の4つ。
- form-reply.php
- form-topic.php
- form-user-edit.php
- form-user-login.php
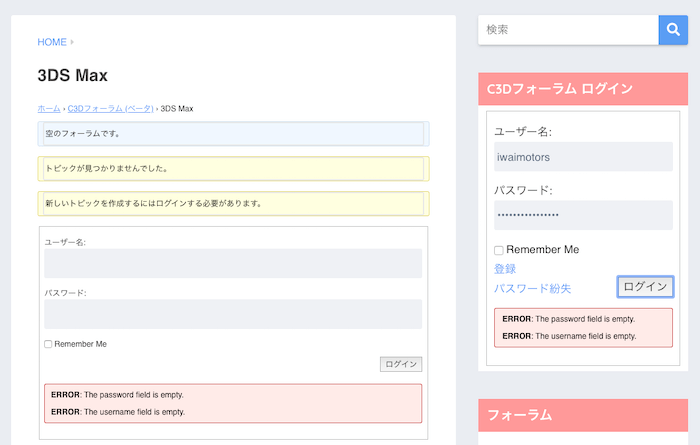
メイン画面とサイドバーのログインが同時に表示されているときに、どちらか一方にユーザー名とパスワードを入力してログインしようとするとエラーになるため、メイン画面側をコメントアウトしました。

form-reply.php は、次のコードをコメントアウト(無効化)。
<?php bbp_get_template_part( 'form', 'user-login' ); ?>form-topic.php は、次のコードをコメントアウト。
<?php bbp_get_template_part( 'form', 'user-login' ); ?>form-user-edit.php は、次のコードをコメントアウト。
<div>
<label for="<?php echo esc_attr( $name ); ?>"><?php echo apply_filters( 'user_' . $name . '_label', $desc ); ?></label>
<input type="text" name="<?php echo esc_attr( $name ); ?>" id="<?php echo esc_attr( $name ); ?>" value="<?php bbp_displayed_user_field( $name, 'edit' ); ?>" class="regular-text" />
</div>form-user-login.php は、次の2箇所をコメントアウト。
<div class="bbp-username">
<label for="user_login"><?php esc_html_e( 'Username', 'bbpress' ); ?>: </label>
<input type="text" name="log" value="<?php bbp_sanitize_val( 'user_login', 'text' ); ?>" size="20" maxlength="100" id="user_login" autocomplete="off" />
</div>
<div class="bbp-password">
<label for="user_pass"><?php esc_html_e( 'Password', 'bbpress' ); ?>: </label>
<input type="password" name="pwd" value="<?php bbp_sanitize_val( 'user_pass', 'password' ); ?>" size="20" id="user_pass" autocomplete="off" />
</div>
<div class="bbp-remember-me">
<input type="checkbox" name="rememberme" value="forever" <?php checked( bbp_get_sanitize_val( 'rememberme', 'checkbox' ) ); ?> id="rememberme" />
<label for="rememberme"><?php esc_html_e( 'Keep me signed in', 'bbpress' ); ?></label>
</div><button type="submit" name="user-submit" id="user-submit" class="button submit user-submit"><?php esc_html_e( 'Log In', 'bbpress' ); ?></button>
<?php bbp_user_login_fields(); ?>bbPress forum utility packのコードを修正
bbPress forum utility packは、次のディレクトリのphpファイルから、該当箇所をコメントアウト。
bb-jp-utility > templates > form-custom-user-login.php
<div class="bbp-username">
<label for="user_login"><?php _e( 'Username', 'bbpress' ); ?>: </label>
<input type="text" name="log" value="<?php bbp_sanitize_val( 'user_login', 'text' ); ?>" size="20" id="user_login" tabindex="<?php bbp_tab_index(); ?>" />
</div>
<div class="bbp-password">
<label for="user_pass"><?php _e( 'Password', 'bbpress' ); ?>: </label>
<input type="password" name="pwd" value="<?php bbp_sanitize_val( 'user_pass', 'password' ); ?>" size="20" id="user_pass" tabindex="<?php bbp_tab_index(); ?>" />
</div>
<div class="bbp-remember-me">
<input type="checkbox" name="rememberme" value="forever" <?php checked( bbp_get_sanitize_val( 'rememberme', 'checkbox' ), true, true ); ?> id="rememberme" tabindex="<?php bbp_tab_index(); ?>" />
<label for="rememberme"><?php _e( 'Remember Me', 'bbpress' ); ?></label>
</div><div class="bbp-submit-wrapper">
<?php echo '<p class="hide-if-no-js"><button id="bbp-login-submit" class="button submit user-submit" href="" onclick="WPCustomLogin(\'' . $ajax_nonce . '\' , \'' . $bbp_redirect_to . '\' , \'' . $bbp_lostpass_link_url . '\' );return false;" >'. __( 'Log In', 'bbpress') .'</button></p>'; ?>
<?php //bbp_user_login_fields(); ?>
</div>ダッシュボードを非表示にするカスタマイズ
WordPress管理画面のダッシュボードは、通常のフォーラム参加者には表示されませんが、より上位の権限を持つとアクセスできます。フォーラムが活性化して1人で管理しきれなくなってきたら、他の人に一定の権限を付与して複数名体制で管理する可能性もありそうです。
ダッシュボードにはフォーラムとは関係のないプラグインなどの情報も表示されますが、フォーラム関係者には見せたくありません(意味がわからないと思うので)。
そのため管理者以外の人にはダッシュボードに情報を表示しないよう、子テーマ内のfunctions.phpに、次のコードを追加。
function remove_dashboard_widget() {
remove_action( 'welcome_panel','wp_welcome_panel' ); // ようこそ
remove_meta_box( 'dashboard_right_now', 'dashboard', 'normal' ); // 概要
remove_meta_box( 'dashboard_activity', 'dashboard', 'normal' ); // アクティビティ
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' ); // クイックドラフト
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' ); // WordPress イベントとニュース
}
add_action('wp_dashboard_setup', 'remove_dashboard_widget' );しかし次の2つのプラグインは、上記のコードを入れても表示が消えませんでした。
- Broken Link Checker
- Rinker
Broken Link Checkerは、WordPress管理画面内の「高度な設定」タブの中に「ダッシュボードのウィジェットを表示」という設定項目があり、そちらを変更することで消えました。
Rinkerにはそのような設定がなく、yyi_rinker_main.php内の次のコードをコメントアウトして、表示を消すことに成功。
add_action( 'wp_dashboard_setup', array( $this, 'info_dashboard_widgets' ) );掲示板の設置は一筋縄ではいかなかった
と、こんな具合に様々なカスタマイズを行ったため、思い立ってから公開するまでに(簡単なマニュアル作成も含め)、丸一週間ぐらいかかってしまいました。
PHPの知識は皆無で、CSSもほとんどわかりません。ただ構造的に様々な部品が組み合わせられて動いていることや、何かを表示するためにはそれに該当する設定があることなどは知っているので、思いつくキーワードからファイルを探して、コメントアウトして表示テストというようなことをひたすら試しました。
めちゃめちゃ効率が悪いことはよくわかっていますが、プログラムの知識もなく、掲示板が作れるというのはありがたいことです。
ぜひ、血と汗と涙の結晶である自宅のフォーラムをご覧ください(笑)CGに興味のある人が気軽に話したり、質問したりできる場にしていきたいと思うので、お気軽にトピックを立てて書き込んでみてくださいね!