記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
先日PV激減はAdsenseの記事中広告が原因では無いか?などと書いていましたが、翌日WordPressのテーマを変更したところPVが減少どころかゼロになって七転八倒!原因はGoogle Analyticsタグの貼り忘れでしたorz でもそのお陰で思いがけない発見がありました。
Stinger導入時につまづいたところ
今回導入したStingerというテーマは、次のウェブサイトからダウンロードできます。
STINGER5
追記:Stinger のバージョンは常に更新されています。私が使っていた Stinger5 は現在は配布されていません。
いわいがダウンロードした時点では、2014年12月27日に更新されたものが最新版となっていました。上記のウェブサイトに導入方法も書かれています。初心者向けの説明も含まれており、そこそこWordPressをカスタマイズしてきた私には簡単に導入できました。
が、一番最初にはまったことが。所定の方法でテーマをインストールしたのにFatal Errorなるものが出てテーマがプレビューできません。原因はNo Self Pingsというプラグインでした。Stingerには標準でこの機能が備わっているため、このプラグインが入っていると機能がかぶってエラーが出るそうです。
Stingerのウェブサイトの「STINGER5の使い方」というページの下の方にも導入するとエラーが出る可能性のあるプラグイン等について書いてありました。
Stingerは必須と言われるような機能が最初から多く備わっているので、幾つかのプラグインを無効化できました。このあたりは検索してすぐに切り抜けましたが、ハマったのはその後でした。
PVが一時ゼロに!!怪我の功名でウェブマスターツール上に出ていた大量のエラーに気付けた!!
Stingerの設定ですが、それほど手を加えなくてもすんなりと好みな感じに。プレビューでも問題が無さそうだったので早々に切り替え。切り替え後にファビコンが変わっていないことに気が付いたりしましたが、ほとんど問題なし。と思ったら…PVがなんだかおかしい。テーマ切り替え後、待てど暮らせど増えない…
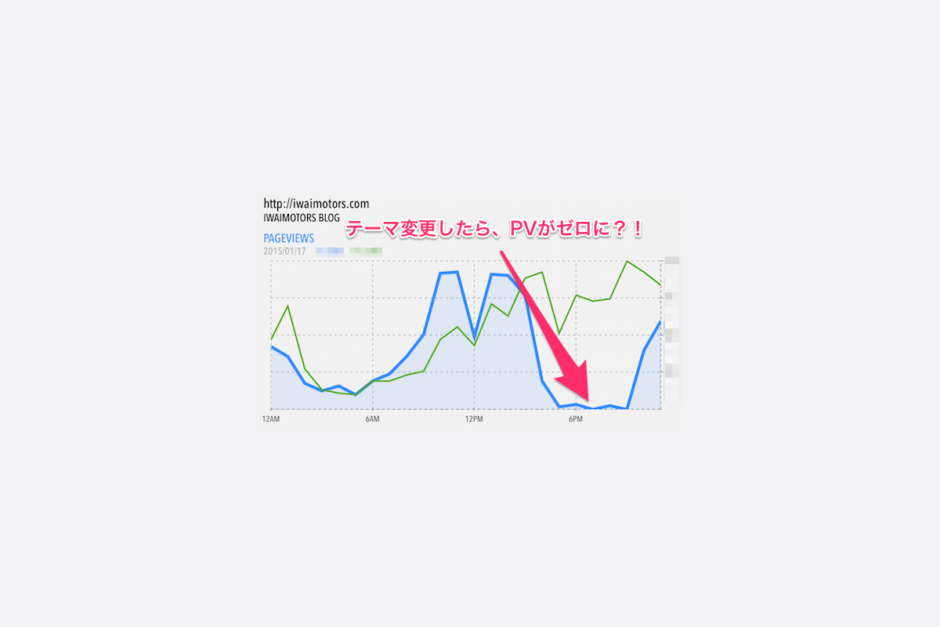
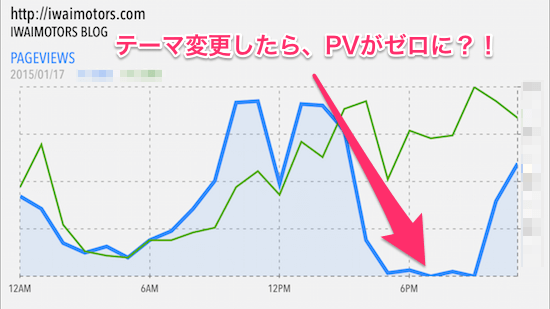
PVが減ったという程度では無く、完全に無い!ゼロ!うそやん!これがそのときのグラフ。
原因は冒頭で伝えたとおり、Google Analyticsのタグの貼り忘れ。header.php内に直接タグを貼り付けていたことを忘れてましたよ…すぐに気付けよって話ですね。はい。
でも怪我の功名というやつで思いがけない発見がありました。PVが減ったのはStingerというテーマに原因があると考えて調べたところ、次のような情報を見つけました。
追記:参照先のページが削除されていたので、リンクを消しました。
上記のページによるとStingerを導入したらPVが減少したとの報告が寄せられており、それはGoogleが提供しているウェブマスターツールで確認ができるとのこと。
すがる思いで確認したところ、上記ページに書かれていたエラーがもっさりと出ていました。それを発見した時点では、まだタグの貼り忘れに気付いておらず、必死にこのエラーを修正しようと調査。
ただ確認した「updatedがありません」「entry-title がありません」「author がありません」というエラーのうち、authorがありませんというエラーに関してはどのファイルを直して良いのかわからず、そのままになってます。
ウェブマスターツールのグラフに結果が反映されるまでには時間がかかりますが、すぐに特定のページのエラーを確認できる機能があり、それを見たところauthorの部分を含めてエラーらしきものは出ていなかったので大丈夫かなと。
これでようやくPVが復活するかと思ったらピクリともせず、その後にようやくタグの貼り忘れに気がついたのでした。Stingerの公式ページで開発者の方も書いていらっしゃいますが、ウェブマスターツールでエラーとなる部分はStingerというテーマに固有のものではないそうです。
事実、私の場合も履歴をたどったところ、2014年の8月頃、つまりStinger導入の8ヶ月以上前からこのエラーが出ていました。PV減少に関しては先日書いた記事中の広告表示よりも、こちらに原因があるかもしれません。
修正してから復活するまでは場合によっては1ヶ月ぐらいかかることもあるようなので、こちらは気長に待とうと思います。まあこちらが復旧する頃にはStingerとの相乗効果で過去最高のPVを記録しているかな?(希望的観測)
子テーマを有効にしておらず、またも、PVがゼロ状態(涙)
ちなみにGoogle Analyticsのタグを貼り直した後、子テーマというのを導入しました。WordPressは様々なファイルに直接色々なスクリプトやタグなどを追加・削除してカスタマイズして使うのが一般的。でもテーマ関連のファイルを変更してしまうと、元のテーマがアップデートされたときに独自の修正内容が消えてしまいます。子テーマを使うとこれが防げます。
今回タグを貼って一安心した後で子テーマを導入しました。子テーマを作ったらWordPressの管理画面で有効化する必要がありますが、それを知らずにファイルと設定だけをサーバにアップして寝ちゃいました。
翌朝PVがまたゼロになっていて、朝っぱらからトラブル対応をして子テーマを有効にして解決しました。フー…
そんなわけで、足掛け2日に渡って数時間分のPVが記録できなかったという痛い目にあいましたが、また少し賢くなりました。いま思えばWordPressを使い始めて4年目(別のブログで使っていた期間も合わせて)になりますが、テーマを変更したのは初めて。
未経験の作業は危険がいっぱいですね。 WordPressをご利用の皆様、いわいのように大やけどしないようにご注意を!