記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ブログのPVを増やすため、もっとも重要なのが情報そのものの質であることは言うまでもありませんが、表示の高速化も同じように大切です。
最近「バズ部」が、WordPressの表示高速化について記事を公開していたので、そちらに従って対策を実施しました。
手痛い失敗もしてしまったので、そちらも合わせて報告します!
Table of Contents
バズ部に掲載されていた施策でブログの表示が高速化!
今回、参考にさせていただいたバズ部の記事がこちらです。
WordPress高速化|1秒前半で表示する誰でもできる簡単な方法
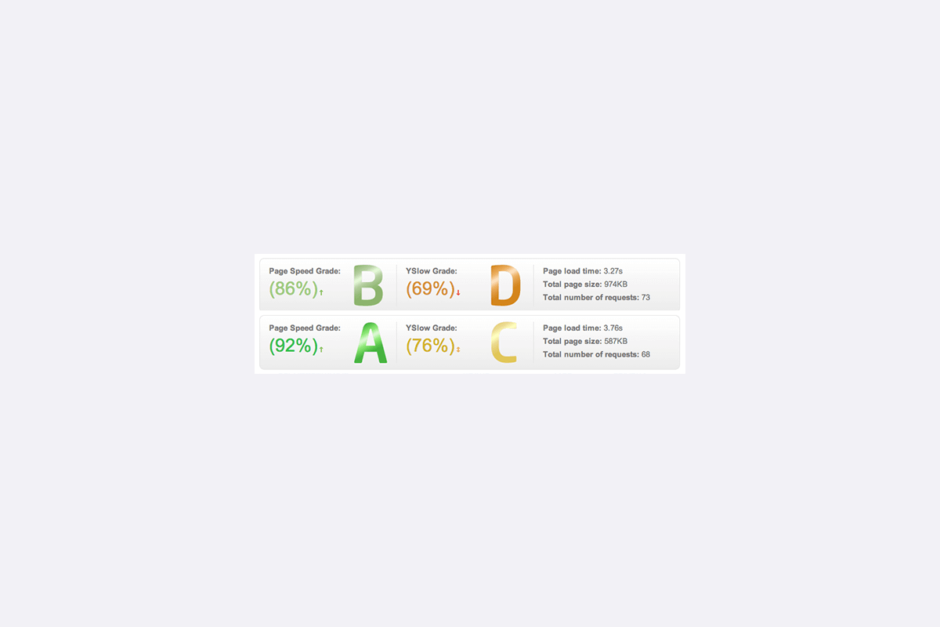
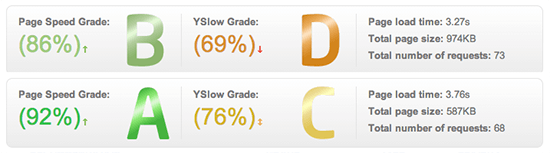
バズ部の記事に書かれているのと同じGTmetrixとGoogleのPageSpeed Insightsで、ブログ最適化前後に測定を行いました。
まずは、GTmetrixの結果。上のBとDという評価が、最適化前で、下のAとCが最適化後。Page load timeが長くなっているのが気になりますが、評価は上がりました。

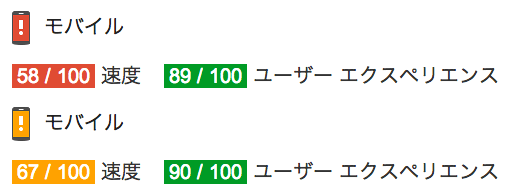
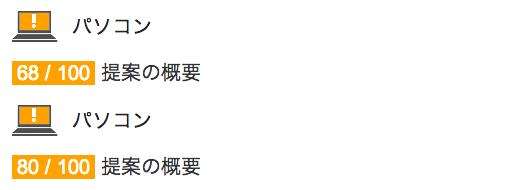
続いて、PageSpeed Insightsの結果。こちらのサイトでは、モバイルとパソコンを、個別に評価してくれます。
まずは、モバイルの結果。速度が大きく向上しています。

続いて、パソコンの結果。最適化後、「CSSを縮小する」「サーバーの応答時間を短縮する」という項目が、合格という評価になりました。

このように評価が上がったことで、今後、ジワジワとブログのPV向上(主に検索サイトでの表示結果)に効果が出てくることが期待されます。
ブログの表示を高速化するとPVアップが期待できる理由
多くの人が7秒前後という短い時間で、ウェブサイトの評価を行ってしまうという「7秒ルール」と言われるものがあります。
そもそも、ウェブサイトの表示が遅ければ、評価の前にすぐに離脱されてしまう確率が高くなります。
逆に軽快に表示されれば、離脱率が低くなって、他のページも合わせて見てもらえる可能性が上がります。
インターネットで情報を探すときには検索サイトを使うことが一般的で、そこでいかに上位表示させるかがPVにも大きく影響します。
そのため多くの人がSEO(Search Engine Optimization)に力を入れています。
今回評価に利用したPageSpeed Insightsは、検索サービス大手のGoogleが提供しているサービスです。
Google自らがウェブサイト表示速度が、検索サイトでの順位を決める重要な要素であると名言しており、PageSpeed Insightsの評価が高ければ検索サイトでの評価も高くなることでしょう。
このようにPVを向上させるためには、ブログの表示高速化が非常に重要であることがわかります。
実施したブログ最適化施策
バズ部の記事を参考に行ったブログ(WordPress)最適化施策は、次のとおりです。
JPEG miniを使った画像圧縮
TinyPNGを使った画像圧縮
EWWW Image Optimizer(プラグイン)の導入
Lazy Load(プラグイン)の導入
Head Cleaner(プラグイン)の導入
W3 Total Cache(プラグイン)の導入
それぞれの設定方法については、バズ部の記事に詳しく書かれているので、そちらを参照してください。
今回、あまり深く考えずに、書かれているとおり、順番に導入していきましたが、手痛い失敗をしてしまいました。
Head Cleaner導入時に画像が表示されなくなって悶絶!
上記の施策をすべて実施した後で、ブログの画像がほぼ全て表示されなくなってしまったことに気が付きました
。
最初は何が原因かわからず、一旦、新規に導入した全てのプラグインを停止して、元に戻しました。
その後一つ一つの施策を改めて実行していった結果、問題があったのはHead Cleanerというプラグインの設定であることがわかりました。
バズ部の記事でも気を付けろ!!と書かれており、丁寧に対応策も教えてくれていましたがここを疎かにしてしまいました。
まったくもって自己責任です。
Head Cleanerの設定がどのように影響するかはWordPressをどのようにカスタマイズしているかによっても変わってくるので、最適な設定は一つでは無く、各々が設定を確認する必要があります。
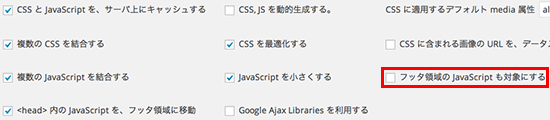
Head Cleanerの設定画面で、「CSS と JavaScript を、サーバ上にキャッシュする」にチェックを入れると、「フッタ領域の JavaScript も対象にする」という選択肢が表示されます。

バズ部ではこちらにチェックを入れることを推奨していますが、いわいのブログはここにチェックを入れたことが原因で全ての画像が表示されなくなりました。
ブログのカスタマイズを行っていたのが、PV数の多い時間帯だったので泣きそうになりましたよ…
繰り返しとなりますが、バズ部はHead Cleanerの設定は慎重に行うよう注意をしており、今回のトラブルは完全に自己責任です。このような不具合は全てのWordPressで出るものではなく、同じ現象が出たとしても対策は異なる可能性があるので、注意してください。
バズ部にも書かれている通り、ローカル環境など、本番とは違う環境でテストするのが無難です。
CloudFlareだけは導入しなかった理由
WordPress高速化施策として、CDNサービス CloudFlareが紹介されていました。おそらく、こちらを導入すれば、バズ部の記事同様に、さらに高い評価が得られると思いますが、導入しませんでした。
理由は、CloudFlare側に不具合が発生した場合など、ブログの表示をこちら側でコントロールができなくなってしまうからです。
CDNは、サービスを提供する会社のキャッシュサーバに、CDNサービス利用者のウェブサイトの情報をキャッシュ(記憶)させ、そちらを閲覧者に参照させるサービスです。仕組みは、次のとおりです(オリジンが、利用者のサーバ)。

自身が利用しているサーバには、CDNサービスのキャッシュサーバが情報を取りに来るようになり、閲覧者はキャッシュサーバを参照するようになります。
CDNサービスが複数のキャッシュサーバを使って、負荷に強いシステムを持っていれば、自身が使っているサーバが安価で負荷に弱い共用サーバであったとしても、表示を高速化させたり、突発的なアクセスにも耐えられるようになります。
CloudFlareは、規模の大きなCDNを提供しているようですし、無料で利用できるため、一見、使わない理由は無いように思えます。
しかし、無料のCDNの場合、キャッシュした情報を簡単にクリアできないと思われ、誤った情報を公開して情報を修正した場合など、その反映が遅くなってしまう可能性があります。
また、キャッシュサーバが、オリジンの情報を取り損ねて、不完全な状態のままウェブサイトを公開し続けることも考えられます。
有料のCDNであれば、キャッシュサーバの情報を任意に削除したり、オリジンに情報を取りに来る頻度を設定できるかもしれませんが、無料のサービスにおいては、このようなことは期待できません。
そんなわけで、メリットも大きいと思われるCloudFlareのサービスですが、いわいは導入を見送りました。
PVを向上させたければ、ブログの最適化は常に行っていくべき
今回は表示の高速化ということに絞った改善になっていますが、デザイン上の工夫など、PV向上を考えるなら、ブログの最適化は、常に行っていくべきです。
PVを増やしたいと考えてブログを書いている人は特に、このような施策を面倒と考えず、PVが上がったときの喜びを糧に、楽しみながら最適化していけると良いですね。